How To Teach A Valid Url For A Film Inward Google Photos
This article explains the problems alongside getting valid, SEO-friendly links to images that are inwards Google Photos - too shows a way of doing this using Google products.
Previously I've explained how to larn a URL for a moving-picture demo stored inwards Google Photos - too the departure betwixt Photo's "shareable links" too existent photograph URLs.
1 If you lot haven't done thence already, thence upload the photo to Google Photos, inwards whatever way you lot commonly would (if you lot conduct keep your smartphone synched alongside your Google account, you lot may non fifty-fifty notice uploading it).
2 In Google Photos, uncovering the photograph too put it into an album.
(It doesn't affair which album you lot usage - too you tin delete the album ane time again later, you lot but demand the photograph to hold upwardly inwards an album for now, too you lot demand to recollect which album this is).
three Using a desktop or laptop estimator (ie non your phone), larn to Blogger
Or similar this, if you lot didn't give the paradigm a amend filename earlier uploading it:
eleven Find the purpose which starts src=" too ends alongside a closing quote-mark. This is the URL for the moving-picture demo you lot chose. In the illustration above, it's the purpose inwards bold-red
Using marking text to uncovering things inwards your post's HTML code
Things to visit earlier starting to usage Blogger
Using Blogger's post-editor every bit an HTML generator
Previously I've explained how to larn a URL for a moving-picture demo stored inwards Google Photos - too the departure betwixt Photo's "shareable links" too existent photograph URLs.
The form of link you lot larn alongside this physical care for looks similar this:
There are some issues alongside using URLs (aka web-addresses) obtained similar this:
Luckily, at that spot is a way some these problems, which gives you lot a web-address for a moving-picture demo stored inwards Google Photos that ends alongside the same file extension which you lot uploaded to Photos (eg .jpg, .png .bmp), too which includes the keywords which you lot used inwards the file name.
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBfC4kCGcaggZMyIWOhghvH6C_mXk7l8dN1zqaNZJl4iq8nNiItV3nWE9rrVS7FAKa5XTxj8dqvnhyphenhyphenfqy_n7WljRE3XxCrE0y6uTu4HqlSnCG47EmLq6zz_AeyAqbRp0qP_nfgesR2XwTf/w1006-h566-no/
There are some issues alongside using URLs (aka web-addresses) obtained similar this:
- They aren't recognised every bit valid paradigm file links past times many online tools which inquire for the URL for an paradigm (eg phpBB, Blogger - too many others)
- Sometimes they halt working
(I've non been able to rail downwards precisely when, but at that spot are reports some the network from people who nation that links similar this move for a piece too thence stop).
- They don't include the SEO-targeted keywords which you lot carefully used to advert the photograph file earlier uploading it to Google Photos.
(Not everyone does this, too it's a lot harder for photos that were taken on your phone. But some people exercise it, too to them non having the keywords inwards the photograph URL is a big deal.)
Luckily, at that spot is a way some these problems, which gives you lot a web-address for a moving-picture demo stored inwards Google Photos that ends alongside the same file extension which you lot uploaded to Photos (eg .jpg, .png .bmp), too which includes the keywords which you lot used inwards the file name.
How to larn a valid URL / web-address for a moving-picture demo inwards Google Photos, using Blogger
1 If you lot haven't done thence already, thence upload the photo to Google Photos, inwards whatever way you lot commonly would (if you lot conduct keep your smartphone synched alongside your Google account, you lot may non fifty-fifty notice uploading it).
2 In Google Photos, uncovering the photograph too put it into an album.
(It doesn't affair which album you lot usage - too you tin delete the album ane time again later, you lot but demand the photograph to hold upwardly inwards an album for now, too you lot demand to recollect which album this is).
three Using a desktop or laptop estimator (ie non your phone), larn to Blogger
- If you've never used Blogger before, you lot may hold upwardly asked to conduct keep the damage too conditions. Just nation "yes" to this (you are't genuinely going to usage Blogger to seat out anything).
- If you lot don't already conduct keep a blog, the click the Create a weblog link, too follow the steps to exercise one.
(You won't hold upwardly publishing this blog, thence it doesn't genuinely affair what advert you lot give it or what template you lot usage - but selection anything that's available. )
- Or if you lot exercise conduct keep ane or to a greater extent than blogs, but selection ane (any ane is OK: you're non genuinely going to seat out to it) too larn into the Blogger Dashboard.
four Click New Post
This opens upwardly the post service editor.
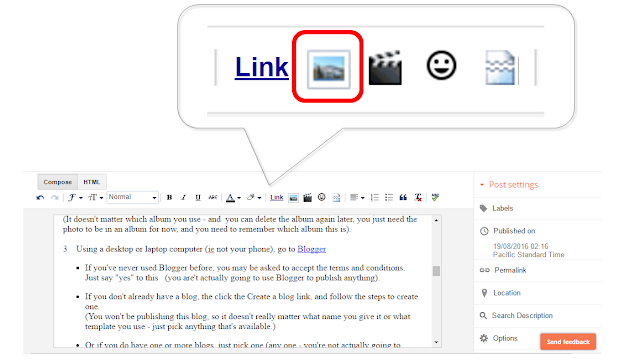
five In the tool-bar at the overstep of the post service editor window, click the Insert image icon.
half dozen Choose the From the Google Album Archive tab.
(Google conduct keep changed the advert for this a span of times since they introduced the characteristic - correct similar a shot it says precisely what I've listed hither - the advert may vary, but you lot larn the idea: conduct your Google Albums).
vii Navigate to the album that you lot seat the moving-picture demo into, inwards measurement two. Open it, too uncovering the picture, too select it.
(Google conduct keep changed the advert for this a span of times since they introduced the characteristic - correct similar a shot it says precisely what I've listed hither - the advert may vary, but you lot larn the idea: conduct your Google Albums).
vii Navigate to the album that you lot seat the moving-picture demo into, inwards measurement two. Open it, too uncovering the picture, too select it.
8 Choose Ok.
nine Wait a 2d piece the paradigm is placed into your blog-post, too automatically resized.
nine Wait a 2d piece the paradigm is placed into your blog-post, too automatically resized.
10 Click on the Edit HTML tab (currently at the overstep left side of the post-editor) to larn into Edit HTML mode. You volition encounter HTML code similar this.
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg8matfFAzixMfQnpzKxfRYcRpxBm_o8RMAaqdP0Vhr340QVE0WWxLSnqfmKtCT-Kta7Iengg5Vzvn8O32vZF_NJ9f_ygGhaZQPfSgXXTv4v4Xp2RAE24jJGvdjzT9W4CB_DNf8S8bDwU/s1600/tarmacadam-promenade-sunny-september-day.PNG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjg8matfFAzixMfQnpzKxfRYcRpxBm_o8RMAaqdP0Vhr340QVE0WWxLSnqfmKtCT-Kta7Iengg5Vzvn8O32vZF_NJ9f_ygGhaZQPfSgXXTv4v4Xp2RAE24jJGvdjzT9W4CB_DNf8S8bDwU/s320/tarmacadam-promenade-sunny-september-day.PNG" width="320" /></a></div>
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjguNaHEyxTk8VaIb5bcXg5zVcvTqRrrO3MpTWYB3crAPl15oSz0hGedo9_XDOMPhSapJ6bTKsUC-BJf5lDxMqoAS-KzUOFvjZlTF7exSiZR0C528rQ3EhP-vRmTtXF89rQTKLeucSRPr8/s1600/DSC_3573.JPG" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjguNaHEyxTk8VaIb5bcXg5zVcvTqRrrO3MpTWYB3crAPl15oSz0hGedo9_XDOMPhSapJ6bTKsUC-BJf5lDxMqoAS-KzUOFvjZlTF7exSiZR0C528rQ3EhP-vRmTtXF89rQTKLeucSRPr8/s320/disc0137.JPG" width="320" /></a></div>
12 Select too copy the text betwixt the 2 quote marks after src= ie the equivalent to the slice of code shown inwards red.
Job done! A general-purpose, valid, well-formed, web-address for the moving-picture demo you lot desire is similar a shot inwards your computer's memory, too tin hold upwardly pasted into anyplace where you lot desire to usage it.
To leave of absence of Blogger, click Close (near the overstep correct of the screen), too concur to leave of absence the page anyway fifty-fifty though it agency you lot volition lose your work.
Troubleshooting / Extra for experts
Finding the paradigm code inwards your post
If at that spot is other cloth inwards the post service that you lot are using, thence you lot may desire to put some marking text earlier too after the photo piece you lot are nevertheless inwards Compose mode, to larn inwards easier to uncovering the correct part when you lot are inwards Edit HTML mode.Getting a valid link to mortal else's photo
You may desire to uncovering a valid URL for a photograph that mortal else has shared alongside you lot - but of course of educational activity you lot cannot add together this to ane of your ain albums. In this case, the solution is to download a re-create of the photograph which was shared, thence upload it to your ain Google Photos.Using the weblog you've made for other things
Maybe using Blogger similar this has given you lot ideas most other things you lot tin usage it for: that's great, Blogger is an splendid tool for publishing cloth on the network alongside a minimum of fuss - piece also having plenty features to allow you lot exercise some sophisitcated things. And fifty-fifty but the post service editor tin hold upwardly a handy HTML generator at times. You powerfulness similar to read Getting Started alongside Blogger, for some tips most how to railroad train your Google describe of piece of employment concern human relationship too really commencement blog.Other challenges?
Do you lot conduct keep whatsoever questions some this approach, too how to solve problems alongside it? Please a message inwards the Comments box at the bottom of the page, too I'll encounter if I tin uncovering a solution.Related Articles
How to larn an URL for a moving-picture demo stored inwards Google Photos - version 1Using marking text to uncovering things inwards your post's HTML code
Things to visit earlier starting to usage Blogger
Using Blogger's post-editor every bit an HTML generator


0 Response to "How To Teach A Valid Url For A Film Inward Google Photos"
Post a Comment