Responsive CSS Timeline with 3D Effect for Blogger
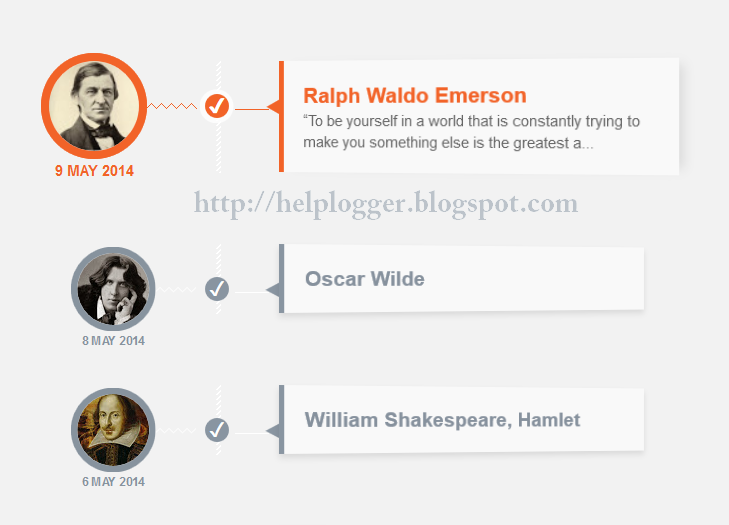
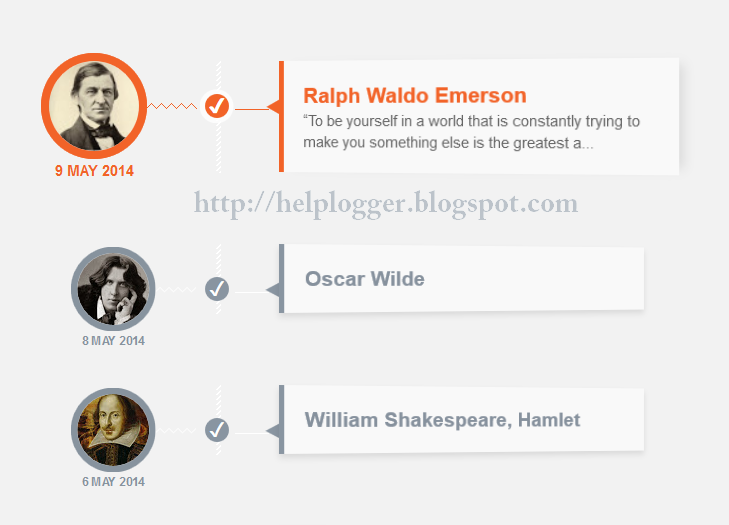
Here's another amazing way to display the Blogger posts. By applying the following Responsive CSS Timeline View with 3D Effect on Blogger Posts, we will have a responsive timeline-like structure of our most recent posts with thumbnails, plus some cool CSS effects. When clicking on the associated radio input, the posts snippet/summary will expand by changing their style and size and will rotate in 3D. The main structure of this CSS timeline with 3D effect is an unordered list.
To get an idea of how it looks like, you can visit this demo blog.


Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:

Step 3. Type or paste the following tag inside the search box and hit Enter to find it:
Step 5. Search for the SECOND instance of this code below (hit Enter two times):
Also, please note that if you are using the Read more function, you will need to remove it in order to make it work.
Step 6. After you found <data:post.body/>, replace it this HTML code:
Now, we will need to make some small adjustments in order to make the posts date appear correctly:
Go to "Layout" and click on the "Edit" link just below the Blog posts area. When the pop-up window appears, check the date option and choose to display the date in the following order (date/month/year):

Note that you can also hide the posts date by unchecking this option.
Finally, click on the "Save" button and that's it! View your blog and enjoy this Responsive Timeline view with 3D Effect on Blogger posts.
Credit: tympanus.net
To get an idea of how it looks like, you can visit this demo blog.

How to Add Responsive CSS Timeline View to Blogger Posts
Step 1. Go to Blogger dashboard > "Template" > click on the "Edit HTML" button:
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:

Step 3. Type or paste the following tag inside the search box and hit Enter to find it:
</head>Step 4. Just above the </head> tag, copy and paste the following style:
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {padding: 0px; border: 0px;}
.post-footer {display: none;}
.post {margin-bottom: 50px; padding-bottom: 0px; background: none; border: none;}
.jump-link a {display: none;}
h3.post-title a {display: none;}
.date-header {display: none;}
*,
.timeline:after,
.timeline:before {box-sizing: border-box;padding: 0; margin: 0;}
.timeline {position: relative;padding: 30px 0 50px 0;font-family: Arial, sans-serif;}
.timeline:before {content: '';position: absolute;width: 5px;height: 100%;margin:0px;top: 0;left: 200px;background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAJUlEQVQIW2NkQAP/gYARWQwkAOLDBeECjEAAkkEWAKtEFwAJAgAZEBP+oM1IkwAAAABJRU5ErkJggg==);}
.event {position: relative;margin-bottom: 80px;padding-right: 40px;}
.thumb {position: absolute; width: 90px; height: 90px;box-shadow:
0 0 0 8px #87939E,
0 1px 1px rgba(255,255,255,0.5);background-repeat: no-repeat;border-radius: 50%;-webkit-transform: scale(0.8) translateX(24px);-moz-transform: scale(0.8) translateX(24px);-o-transform: scale(0.8) translateX(24px);-ms-transform: scale(0.8) translateX(24px);transform: scale(0.8) translateX(24px);}
.thumb:before {content: '';background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPElEQVQYV2NkQAP/gYARCNDFUQRgirAphitEl0TngxXisg5ZnBGXIpgbYfIYjkb3BNxGbBLYxIgyEaQRAA8KKAWYsZtjAAAAAElFTkSuQmCC);position: absolute;height: 8px; z-index: -1; width: 50px;top: 42px; left: 100%;margin-left: 8px;
}
.thumb span {color: #87939E;width: 100%;text-align: center;font-weight: 700;font-size: 15px;text-transform: uppercase;position: absolute;bottom: -30px;}
.event label,.event input[type="radio"] {width: 24px;height: 24px;left: 158px;top: 36px;position: absolute;display: block;}
.event input[type="radio"] {opacity: 0;z-index: 10;cursor: pointer;}
.event label:after{content: "\2713";background: #8995A1;border-radius: 50%;color: #fff;font-size: 20px;height: 100%;width: 100%;font-weight: bold;left: -2px;top: -3px;line-height: 24px;position: absolute;text-align: center;}
.content-perspective { margin-left: 230px;position: relative;perspective: 600px;-webkit-perspective: 600px;-moz-perspective: 600px;-o-perspective: 600px;-ms-perspective: 600px;}
.content-perspective:before { content: ''; width: 34px; left: -44px; top: 48px;position: absolute;height: 1px; z-index: -2;background: #fff;}
.post-content {transform: rotateY(10deg);transform-origin: 0 0;transform-style: preserve-3d;}
.blog-post-body {position: relative;padding: 20px;color: #333; border-left: 5px solid #8995A1;box-shadow: 0 4px 6px rgba(0,0,0,0.1);background: #F9F9F9;}
.blog-post-body h3 {border: none;margin: 0px;}
.blog-post-body h3 a{font-size: 21px;padding: 5px 0 5px 0;color: #86919D;margin: 0px;text-decoration: none;border: none;}
.event input[type="radio"]:checked .content-perspective .blog-post-body h3 a{color: #F26328;}
.blog-post-body p,.thumb span,.event label {-webkit-backface-visibility: hidden;}
.blog-post-body p {font-size: 15px;max-height: 0px; overflow: hidden; color: rgba(0,0,0,0);text-align: left;}
.blog-post-body:before {content: '\25c2';font-weight: normal; line-height: 86px; font-size: 86px;position: absolute;color: #8995A1; left: -41px;width: 100%;height: 100%; top: 3px;z-index: -1;}
.thumb,.thumb span,.blog-post-body h3 {transition: all 0.6s ease-in-out 0.2s;-webkit-transition: all 0.6s ease-in-out 0.2s;-moz-transition: all 0.6s ease-in-out 0.2s;-o-transition: all 0.6s ease-in-out 0.2s;-ms-transition: all 0.6s ease-in-out 0.2s;transition: all 0.6s ease-in-out 0.2s;}
.blog-post-body { transition: box-shadow 0.8s linear 0.2s;-webkit-transition: box-shadow 0.8s linear 0.2s;-moz-transition: box-shadow 0.8s linear 0.2s;-o-transition: box-shadow 0.8s linear 0.2s;-ms-transition: box-shadow 0.8s linear 0.2s;}
.post-content {transition: transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-webkit-transition: -webkit-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-moz-transition: -moz-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-o-transition: -o-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-ms-transition: -ms-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;}
.blog-post-body p { transition: max-height 0.5s linear, color 0.3s linear;-webkit-transition: max-height 0.5s linear, color 0.3s linear;-moz-transition: max-height 0.5s linear, color 0.3s linear;-o-transition: max-height 0.5s linear, color 0.3s linear;-ms-transition: max-height 0.5s linear, color 0.3s linear;}
.event input[type="radio"]:checked + label:after {content: '\2714';color: #fff;background: #F26328;box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.8);}
.event input[type="radio"]:checked .content-perspective:before {background: #F26328;}
.event input[type="radio"]:checked .content-perspective .blog-post-body h3 { color: #F26328;}
.event input[type="radio"]:checked .content-perspective .post-content {transform: rotateY(-5deg);-webkit-transform: rotateY(-5deg);-moz-transform: rotateY(-5deg);-o-transform: rotateY(-5deg);-ms-transform: rotateY(-5deg);}
.event input[type="radio"]:checked .content-perspective .blog-post-body {border-color: #F26328;box-shadow: 10px 0px 10px -6px rgba(0, 0, 0, 0.1);}
.event input[type="radio"]:checked .content-perspective .blog-post-body p {max-height: 460px; color: rgba(0,0,0,0.6); transition-delay: 0s, 0.6s;-webkit-transition-delay: 0s, 0.6s;-moz-transition-delay: 0s, 0.6s;-o-transition-delay: 0s, 0.6s;-ms-transition-delay: 0s, 0.6s;}
.event input[type="radio"]:checked .content-perspective .blog-post-body:before {color: #F26328;}
.event input[type="radio"]:checked .thumb {transform: scale(1);box-shadow: 0 0 0 8px rgba(242,99,40,1), 0 1px 1px rgba(255,255,255,0.5); -webkit-transform: scale(1);-moz-transform: scale(1);-o-transform: scale(1);-ms-transform: scale(1);}
.event input[type="radio"]:checked .thumb span {color: #F26328;}
.event input[type="radio"]:checked .thumb:before {
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPUlEQVQYV2NkQAOfUjX+882+wYgujiIAU4RNMVwhuiQ6H6wQl3XI4oy4FMHcCJPHcDS6J2A2EqUQpJhohQBbNyaHFmzEqgAAAABJRU5ErkJggg==);}
@media screen and (max-width: 850px) {.blog-post-body h3 {font-size: 20px;}
.blog-post-body p { font-size: 14px; text-align: justify; }
.event input[type="radio"]:checked .content-perspective .blog-post-body p { max-height: 500px; }}
@media screen and (max-width: 540px) {.timeline:before { left: 50px;}
.event {padding-right: 0px; margin-bottom: 100px; }
.thumb { transform: scale(0.8); -webkit-transform: scale(0.8);-moz-transform: scale(0.8);-o-transform: scale(0.8);-ms-transform: scale(0.8);}
.event input[type="radio"] { width: 100px;height: 100px;left: 0px;top: 0px; }
.thumb:before,.event input[type="radio"]:checked .thumb:before {background: none;width: 0;}
.event label {display: none;}
.content-perspective {margin-left: 0px;top: 80px;}
.content-perspective:before {height: 0px; }
.post-content { transform: rotateX(-10deg);-webkit-transform: rotateX(-10deg);-moz-transform: rotateX(-10deg);-o-transform: rotateX(-10deg);-ms-transform: rotateX(-10deg);}
.event input[type="radio"]:checked .content-perspective .post-content { transform: rotateX(10deg);-webkit-transform: rotateX(10deg);-moz-transform: rotateX(10deg);-o-transform: rotateX(10deg);-ms-transform: rotateX(10deg);}
.blog-post-body {border-left: none;border-top: 5px solid #8995A1;}
.event input[type="radio"]:checked .content-perspective .blog-post-body {border-color: #F26328;box-shadow: 0 10px 10px -6px rgba(0, 0, 0, 0.1);}
.blog-post-body:before {content: '\25b4';left: 33px; top: -32px;}
.event input[type="radio"]:checked .content-perspective .blog-post-body p {max-height:300px; }}
ul.timeline {list-style-type: none;}
</style>
</b:if>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img,
.BlogList .item-thumbnail img {padding: 0px; border: 0px;}
.post-footer {display: none;}
.post {margin-bottom: 50px; padding-bottom: 0px; background: none; border: none;}
.jump-link a {display: none;}
h3.post-title a {display: none;}
.date-header {display: none;}
*,
.timeline:after,
.timeline:before {box-sizing: border-box;padding: 0; margin: 0;}
.timeline {position: relative;padding: 30px 0 50px 0;font-family: Arial, sans-serif;}
.timeline:before {content: '';position: absolute;width: 5px;height: 100%;margin:0px;top: 0;left: 200px;background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAJUlEQVQIW2NkQAP/gYARWQwkAOLDBeECjEAAkkEWAKtEFwAJAgAZEBP+oM1IkwAAAABJRU5ErkJggg==);}
.event {position: relative;margin-bottom: 80px;padding-right: 40px;}
.thumb {position: absolute; width: 90px; height: 90px;box-shadow:
0 0 0 8px #87939E,
0 1px 1px rgba(255,255,255,0.5);background-repeat: no-repeat;border-radius: 50%;-webkit-transform: scale(0.8) translateX(24px);-moz-transform: scale(0.8) translateX(24px);-o-transform: scale(0.8) translateX(24px);-ms-transform: scale(0.8) translateX(24px);transform: scale(0.8) translateX(24px);}
.thumb:before {content: '';background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPElEQVQYV2NkQAP/gYARCNDFUQRgirAphitEl0TngxXisg5ZnBGXIpgbYfIYjkb3BNxGbBLYxIgyEaQRAA8KKAWYsZtjAAAAAElFTkSuQmCC);position: absolute;height: 8px; z-index: -1; width: 50px;top: 42px; left: 100%;margin-left: 8px;
}
.thumb span {color: #87939E;width: 100%;text-align: center;font-weight: 700;font-size: 15px;text-transform: uppercase;position: absolute;bottom: -30px;}
.event label,.event input[type="radio"] {width: 24px;height: 24px;left: 158px;top: 36px;position: absolute;display: block;}
.event input[type="radio"] {opacity: 0;z-index: 10;cursor: pointer;}
.event label:after{content: "\2713";background: #8995A1;border-radius: 50%;color: #fff;font-size: 20px;height: 100%;width: 100%;font-weight: bold;left: -2px;top: -3px;line-height: 24px;position: absolute;text-align: center;}
.content-perspective { margin-left: 230px;position: relative;perspective: 600px;-webkit-perspective: 600px;-moz-perspective: 600px;-o-perspective: 600px;-ms-perspective: 600px;}
.content-perspective:before { content: ''; width: 34px; left: -44px; top: 48px;position: absolute;height: 1px; z-index: -2;background: #fff;}
.post-content {transform: rotateY(10deg);transform-origin: 0 0;transform-style: preserve-3d;}
.blog-post-body {position: relative;padding: 20px;color: #333; border-left: 5px solid #8995A1;box-shadow: 0 4px 6px rgba(0,0,0,0.1);background: #F9F9F9;}
.blog-post-body h3 {border: none;margin: 0px;}
.blog-post-body h3 a{font-size: 21px;padding: 5px 0 5px 0;color: #86919D;margin: 0px;text-decoration: none;border: none;}
.event input[type="radio"]:checked .content-perspective .blog-post-body h3 a{color: #F26328;}
.blog-post-body p,.thumb span,.event label {-webkit-backface-visibility: hidden;}
.blog-post-body p {font-size: 15px;max-height: 0px; overflow: hidden; color: rgba(0,0,0,0);text-align: left;}
.blog-post-body:before {content: '\25c2';font-weight: normal; line-height: 86px; font-size: 86px;position: absolute;color: #8995A1; left: -41px;width: 100%;height: 100%; top: 3px;z-index: -1;}
.thumb,.thumb span,.blog-post-body h3 {transition: all 0.6s ease-in-out 0.2s;-webkit-transition: all 0.6s ease-in-out 0.2s;-moz-transition: all 0.6s ease-in-out 0.2s;-o-transition: all 0.6s ease-in-out 0.2s;-ms-transition: all 0.6s ease-in-out 0.2s;transition: all 0.6s ease-in-out 0.2s;}
.blog-post-body { transition: box-shadow 0.8s linear 0.2s;-webkit-transition: box-shadow 0.8s linear 0.2s;-moz-transition: box-shadow 0.8s linear 0.2s;-o-transition: box-shadow 0.8s linear 0.2s;-ms-transition: box-shadow 0.8s linear 0.2s;}
.post-content {transition: transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-webkit-transition: -webkit-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-moz-transition: -moz-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-o-transition: -o-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;-ms-transition: -ms-transform 0.8s cubic-bezier(.59,1.45,.69,.98) 0.2s;}
.blog-post-body p { transition: max-height 0.5s linear, color 0.3s linear;-webkit-transition: max-height 0.5s linear, color 0.3s linear;-moz-transition: max-height 0.5s linear, color 0.3s linear;-o-transition: max-height 0.5s linear, color 0.3s linear;-ms-transition: max-height 0.5s linear, color 0.3s linear;}
.event input[type="radio"]:checked + label:after {content: '\2714';color: #fff;background: #F26328;box-shadow: 0 0 0 5px rgba(255, 255, 255, 0.8);}
.event input[type="radio"]:checked .content-perspective:before {background: #F26328;}
.event input[type="radio"]:checked .content-perspective .blog-post-body h3 { color: #F26328;}
.event input[type="radio"]:checked .content-perspective .post-content {transform: rotateY(-5deg);-webkit-transform: rotateY(-5deg);-moz-transform: rotateY(-5deg);-o-transform: rotateY(-5deg);-ms-transform: rotateY(-5deg);}
.event input[type="radio"]:checked .content-perspective .blog-post-body {border-color: #F26328;box-shadow: 10px 0px 10px -6px rgba(0, 0, 0, 0.1);}
.event input[type="radio"]:checked .content-perspective .blog-post-body p {max-height: 460px; color: rgba(0,0,0,0.6); transition-delay: 0s, 0.6s;-webkit-transition-delay: 0s, 0.6s;-moz-transition-delay: 0s, 0.6s;-o-transition-delay: 0s, 0.6s;-ms-transition-delay: 0s, 0.6s;}
.event input[type="radio"]:checked .content-perspective .blog-post-body:before {color: #F26328;}
.event input[type="radio"]:checked .thumb {transform: scale(1);box-shadow: 0 0 0 8px rgba(242,99,40,1), 0 1px 1px rgba(255,255,255,0.5); -webkit-transform: scale(1);-moz-transform: scale(1);-o-transform: scale(1);-ms-transform: scale(1);}
.event input[type="radio"]:checked .thumb span {color: #F26328;}
.event input[type="radio"]:checked .thumb:before {
background: transparent url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPUlEQVQYV2NkQAOfUjX+882+wYgujiIAU4RNMVwhuiQ6H6wQl3XI4oy4FMHcCJPHcDS6J2A2EqUQpJhohQBbNyaHFmzEqgAAAABJRU5ErkJggg==);}
@media screen and (max-width: 850px) {.blog-post-body h3 {font-size: 20px;}
.blog-post-body p { font-size: 14px; text-align: justify; }
.event input[type="radio"]:checked .content-perspective .blog-post-body p { max-height: 500px; }}
@media screen and (max-width: 540px) {.timeline:before { left: 50px;}
.event {padding-right: 0px; margin-bottom: 100px; }
.thumb { transform: scale(0.8); -webkit-transform: scale(0.8);-moz-transform: scale(0.8);-o-transform: scale(0.8);-ms-transform: scale(0.8);}
.event input[type="radio"] { width: 100px;height: 100px;left: 0px;top: 0px; }
.thumb:before,.event input[type="radio"]:checked .thumb:before {background: none;width: 0;}
.event label {display: none;}
.content-perspective {margin-left: 0px;top: 80px;}
.content-perspective:before {height: 0px; }
.post-content { transform: rotateX(-10deg);-webkit-transform: rotateX(-10deg);-moz-transform: rotateX(-10deg);-o-transform: rotateX(-10deg);-ms-transform: rotateX(-10deg);}
.event input[type="radio"]:checked .content-perspective .post-content { transform: rotateX(10deg);-webkit-transform: rotateX(10deg);-moz-transform: rotateX(10deg);-o-transform: rotateX(10deg);-ms-transform: rotateX(10deg);}
.blog-post-body {border-left: none;border-top: 5px solid #8995A1;}
.event input[type="radio"]:checked .content-perspective .blog-post-body {border-color: #F26328;box-shadow: 0 10px 10px -6px rgba(0, 0, 0, 0.1);}
.blog-post-body:before {content: '\25b4';left: 33px; top: -32px;}
.event input[type="radio"]:checked .content-perspective .blog-post-body p {max-height:300px; }}
ul.timeline {list-style-type: none;}
</style>
</b:if>
</b:if>
Step 5. Search for the SECOND instance of this code below (hit Enter two times):
<data:post.body/>Note: depending on the template you are using, you could find more lines like this one above. Thus, if you don't see any changes after saving the template, try to replace the last one, as well.
Also, please note that if you are using the Read more function, you will need to remove it in order to make it work.
Step 6. After you found <data:post.body/>, replace it this HTML code:
<b:if cond='data:blog.pageType != "static_page"'>Step 7. Finally, click on the "Save template" button to save the changes.
<b:if cond='data:blog.pageType != "item"'>
<ul class='timeline'><li class='event'><input checked='checked' name='tl-group' type='radio'/><label/>
<b:if cond='data:post.thumbnailUrl'><img class='thumb' expr:alt='data:post.title' expr:src='data:post.thumbnailUrl'/></b:if><div class='thumb'><b:if cond='data:post.dateHeader'><span><data:post.dateHeader/></span></b:if></div>
<div class='content-perspective'><div class='post-content'><div class='blog-post-body'><h3><b:if cond='data:post.link'><a expr:href='data:post.link'><data:post.title/></a><b:else/><b:if cond='data:post.url'><b:if cond='data:blog.url != data:post.url'><a expr:href='data:post.url'><data:post.title/></a><b:else/><data:post.title/></b:if><b:else/><data:post.title/></b:if></b:if></h3><p><b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'><data:post.snippet/></b:if></b:if></p></div></div></div></li></ul></b:if></b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<b:if cond='data:blog.pageType == "static_page"'><data:post.body/></b:if>
Now, we will need to make some small adjustments in order to make the posts date appear correctly:
Go to "Layout" and click on the "Edit" link just below the Blog posts area. When the pop-up window appears, check the date option and choose to display the date in the following order (date/month/year):

Note that you can also hide the posts date by unchecking this option.
Finally, click on the "Save" button and that's it! View your blog and enjoy this Responsive Timeline view with 3D Effect on Blogger posts.
Credit: tympanus.net
0 Response to "Responsive CSS Timeline with 3D Effect for Blogger"
Post a Comment