Add Css/Jquery fixed horizontal menu to blogger blog
This navigation kafe made with CSS & jQuery gets semi-transparent when you scroll down the page and is slightly showing up by fading out gradually becoming almost transparent. When the user hovers over it, the menu becomes opaque again.
Inside the navigation we have some links, a search input and top & bottom buttons making it easier for the user to navigate to the top or bottom of the page.

If you want to add this horizontal menu with CSS/jQuery to a Blogger blog, follow the steps below:
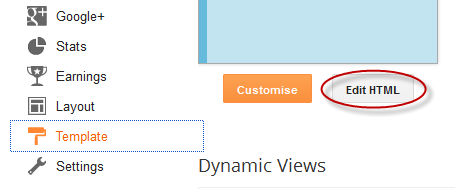
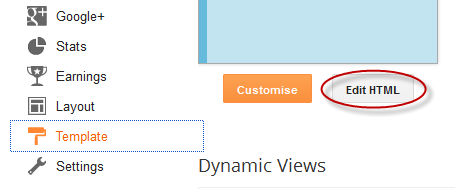
1. Log into your Blogger account and select your blog, then go to "Template" and press the "Edit HTML" button.

2. Click anywhere inside the code area and search using CTRL + F keys, this tag:
6. Finally, search for the following tag:
Credit: Tympanus. This menu was inspired by David Walsh's top navigation bar.
Inside the navigation we have some links, a search input and top & bottom buttons making it easier for the user to navigate to the top or bottom of the page.

If you want to add this horizontal menu with CSS/jQuery to a Blogger blog, follow the steps below:
1. Log into your Blogger account and select your blog, then go to "Template" and press the "Edit HTML" button.

2. Click anywhere inside the code area and search using CTRL + F keys, this tag:
</head>3. Just above/before the </head> tag, add the following scripts and CSS code for the jQuery menu:
<style type="text/css">#nav{height:35px;border-bottom:1px solid #ddd;position:fixed;top:0;left:0;right:0;background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhm5cWUWnug9LlwemKGV1WuxT9-cqtC41xyGllOjhrukwoKYIgqAaNt7dGVqUNKjIl4XcR1UeqnEZUA2JoQI2AFFbrV-SyTfqGbl7rMSon_-MNoCkW8wVmDnhLqzNd7unRc4hEx42zjjB0H/s1600/navbar.png) repeat-x center left;z-index:999999}#nav ul{height:25px;list-style:none;margin:6px auto 0;width:600px}#nav ul li{display:inline;float:left;margin:0 2px}#nav a{font-size:11px;font-weight:700;float:left;padding:2px 4px;color:#999;text-decoration:none;border:1px solid #ccc;cursor:pointer;background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhjcGtDZnkcctly48Ftlr2TEtvqX1hAE6lZ3jlbwQOG_toS8UVEhbpeBJ7hUrn3PVWZDBTFezDCl92mmtd_f1oKfJvBb2fFo79JKBjRpy5OUhU5XBXZ3166geGA05y7xkoO-8LxVPfMWxDs/s1600/overlay.png) repeat-x center left;height:16px;line-height:16px}#nav a:hover{background-color:#D9D9DA;color:#fff}#nav a.top span,#nav a.bottom span{float:left;width:16px;height:16px}#nav a.top span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimTt1sBEgXx9M6agn7PaigltYr4e-66vc28i2krIjLu5sVDuwu45lSJPAzEzF7mPHdXnTd77B6rNYnFdIaQJJM91ScJ23EJ8cl5QcxjTMEKc8inxu5i5sNGbECTqPp9tuaOc_sYhzYc_NQ/s1600/top.png) no-repeat center center}#nav a.bottom span{background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhnOO5O0GFdJneaXY1naAZ_whj79VqWtjVdCJsT9wSTwJ18YOuN9sXnDKTkNaAYjKzZ5mVNO04QHI3P_-8z6kJGwuCiV5BGTXnmfUoSLCrfUlgwnFUGPGjKJsHobBJFDa2CcN4mHqurlZyx/s1600/bottom.png) no-repeat center center}#nav ul li.search{float:right}#nav input[type="text"]{float:left;border:1px solid #ccc;margin:0 1px 0 50px;padding:2px;line-height:16px}input.searchbutton{border:1px solid #ccc;padding:1px;cursor:pointer;width:26px;line-height:16px;background:#E8E9EA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQlvXrUfRD1Yq8mikvmpvl-BJgC6ZOxqzGZm3IlFLGnqiMVOWbabFDw0yzPMmNkHz6NojVQ9T5ZdXA_cz6R65__Gsn83Jh-4j8X4ww-JEcfHf4BkvmroAneVWrDrBBmlmRvb6Dv7D1ON4T/s1600/search.png) no-repeat center center}input.searchbutton:hover{background-color:#D9D9DA}</style>4. Next, search for this tag:
<script type="text/javascript" src="https://code.jquery.com/jquery-1.3.2.min.js"></script>
<script type="text/javascript">//<![CDATA[
$(function(){$(window).scroll(function(){var a=$(window).scrollTop();0!=a?$("#nav").stop().animate({opacity:"0.2"},400):$("#nav").stop().animate({opacity:"1"},400)}),$("#nav").hover(function(a){var b=$(window).scrollTop();0!=b&&$("#nav").stop().animate({opacity:"1"},400)},function(a){var b=$(window).scrollTop();0!=b&&$("#nav").stop().animate({opacity:"0.2"},400)})});//]]></script>
<body>If you can't find it, search for this one:
<body expr:class='"loading" + data:blog.mobileClass'>5. Just below/after this code, copy and paste the HTML structure of the menu:
<div id="nav">Note: Replace URL address with the URL of your pages and Link 1, 2, 3, 4, 5, 6 with the link title that will show in the menu.
<ul>
<li><a class="top" href="#top"><span></span></a></li>
<li><a class="bottom" href="#bottom"><span></span></a></li>
<li><a href='URL address'><span>Link 1</span></a></li>
<li><a href='URL address'><span>Link 2</span></a></li>
<li><a href='URL address'><span>Link 3</span></a></li>
<li><a href='URL address'><span>Link 4</span></a></li>
<li><a href='URL address'><span>Link 5</span></a></li>
<li><a href='URL address'><span>Link 6</span></a></li>
<li class="search">
<form method="get" action="/search">
<input name="q" type="text" placeholder="Search..."/><input type="submit" value="" class="searchbutton"/>
</form>
</li>
</ul>
</div>
<div id="top"></div>
6. Finally, search for the following tag:
</body>Just above the </body> tag, add the following HTML code:
<div id="bottom"></div>7. Click the "Save Template" button and you're done adding the menu. Enjoy!
Credit: Tympanus. This menu was inspired by David Walsh's top navigation bar.
0 Response to "Add Css/Jquery fixed horizontal menu to blogger blog"
Post a Comment