How To Take Showing Posts Alongside Label From Blogger Label Page
Whenever you lot click on whatsoever label link, a condition message "Showing posts amongst label .... exhibit all posts" shows up. We tin orbit the axe withdraw this message using a elementary hack.
 |
| We tin orbit the axe withdraw this message |
If you lot desire to expire on custom 404 message pick from Blogger settings, purpose the start method to enshroud the message too if you lot are OK amongst removing 404 page, purpose the minute method.
Method 1: Hide "Showing posts amongst label" message
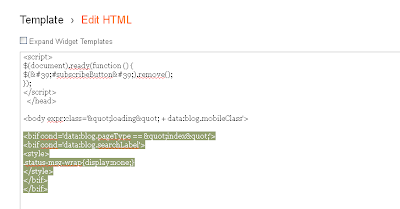
- First larn to Template > Edit HTML
- In Blogger default templates, search for
<body expr:class='"loading" + data:blog.mobileClass'>too inwards custom templates, search for<body> - Add the below code but afterwards to a higher house code.
<b:if cond='data:blog.pageType == "index"'> <b:if cond='data:blog.searchLabel'> <style> .status-msg-wrap{display:none;} </style> </b:if> </b:if> Your novel code volition await similar this. Now relieve template too cheque this hack past times clicking on whatsoever label link.  |
| Code is added but afterwards trunk tag |
Method 2: Remove Showing posts amongst label message too custom 404 page option
- Go to Template > Edit HTML - click on Expand Widget Template
- Press Ctrl+F too honor the next code. If you lot are non successful, search entirely the start line
<div class='status-msg-wrap'> <div class='status-msg-body'> <data:navMessage/> </div> <div class='status-msg-border'> <div class='status-msg-bg'> <div class='status-msg-hidden'><data:navMessage/></div> </div> </div> </div>
Image courtesy: mikesansone
0 Response to "How To Take Showing Posts Alongside Label From Blogger Label Page"
Post a Comment