How to customize or edit the linkwithin related post widget
LinkWithin is a very popular widget that shows the related posts with a thumbnail and although it is not a new gadget among bloggers, many avoid using it for its lack of customization. So, this tutorial will show you how to add LinkWithin on a Blogger blog and how to customize it.

This is what we will do with this gadget:
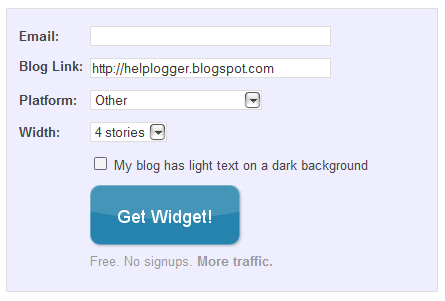
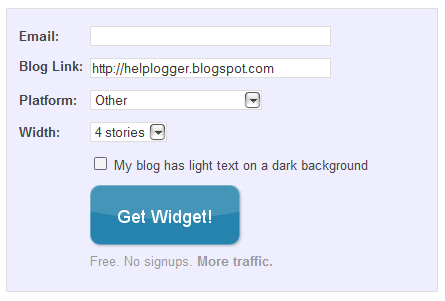
 Although it provides the option to choose Blogger as a platform, we will select Other in order to implement the code directly into our template and then modify it. Select the number of posts (stories) according to the width of the content area - if the width of the posts container is narrower, then it is recommended to display fewer related posts.
Although it provides the option to choose Blogger as a platform, we will select Other in order to implement the code directly into our template and then modify it. Select the number of posts (stories) according to the width of the content area - if the width of the posts container is narrower, then it is recommended to display fewer related posts.
By clicking on the "Get widget!" button, we'll be given the code that we need use it. It should look something like this:

Cick anywhere inside the code area and press the CTRL + F keys to search for the following line:
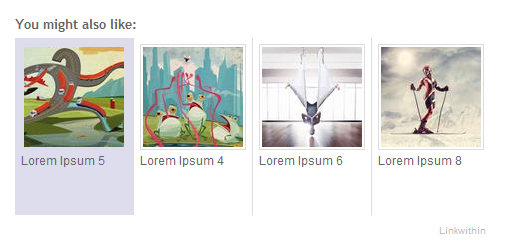
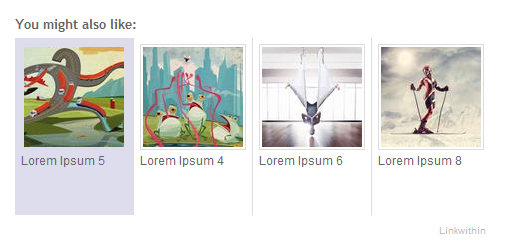
By doing so you already have the LinkWithin gadget on your blog and the result will be like this:
 Note: If you would like to display it only in post pages, you can enclose the code using a Blogger conditional tag.
Note: If you would like to display it only in post pages, you can enclose the code using a Blogger conditional tag.

If you don't want round thumbnails, remove the code in red. In green you can see the parts which can be customized - there you can apply more styles or change the background color, text size, etc.
After you've made the changes, click on the "Save Template" button. So this is how we can customize the LinkWithin related posts widget. Enjoy!

This is what we will do with this gadget:
- Change the location of the gadget;
- Remove the LinkWithin link;
- Change the "You might also like" title with any other text;
- Add rounded borders to images;
- Remove the border that separates posts;
- Add a background color;
- Change the background color on mouse over;
- Change the post titles color and font
Adding the LinkWithin gadget to Blogger
First of all we need to install the LinkWithin gadget. For this, we have to go to the LinkWithin homepage and type in the required information:
By clicking on the "Get widget!" button, we'll be given the code that we need use it. It should look something like this:
<script>That's the basic code we need to copy. Now login into your Blogger account > select your blog to where you want to add the LinkWithin gadget and go to "Template" > click on the "Edit HTML" button:
var linkwithin_site_id = XXXXXXX;
</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="LinkWithin is a very popular widget that shows the related posts with a thumbnail and alth How to customize or edit the linkwithin related post widget" style="border: 0" /></a>

Cick anywhere inside the code area and press the CTRL + F keys to search for the following line:
<div class='post-footer'>Just above this line, paste the LinkWithin code.
By doing so you already have the LinkWithin gadget on your blog and the result will be like this:

Change the LinkWithin gadget location
By default, this widget will always appear right at the end of your posts. In the LinkWithin FAQ page we can find solutions on how to fix this - simply add the code below where we want the widget to appear:<div class='linkwithin_div'/>This will make the gadget to display right where we added the code. Even if we don't want to change the gadget location, this line is required so that we can customize it later.
Replacing the "You might also like" LinkWithin text
By default, the LinkWithin gadget shows the "You might also like" title but we can change the text to anything we want. Just add the line below in blue within the LinkWithin code:<div class='linkwithin_div'/>And change the text - in this case, it will show "Related posts" instead of "You may also like these stories".
<script>
var linkwithin_site_id = XXXXXXX;
</script>
<script>linkwithin_text='Related Posts:'</script>
<script src="http://www.linkwithin.com/widget.js"></script>
<a href="http://www.linkwithin.com/"><img src="http://www.linkwithin.com/pixel.png" alt="LinkWithin is a very popular widget that shows the related posts with a thumbnail and alth How to customize or edit the linkwithin related post widget" style="border: 0" /></a>
Changing the LinkWithin background color and thumbnails style
Within the template's code, search for the ]]></b:skin> tag and just above it, add the following CSS styling:.linkwithin_div {After adding this CSS, the LinkWithin gadget will look like this:
background: #EEEEEE; /* Background color for the related posts container */
padding: 0 10px;
border-top: 1px solid #DBDBDB; /* Top border for the related posts container */
border-bottom: 1px solid #DBDBDB; /* Bottom border for the related posts container */
}
.linkwithin_text {
font-family: Cambria,Georgia,sans-serif;
font-size:18px; /* Size for the related posts title */
color:#898989; /* Color for the related posts title */
}
a#linkwithin_logolink_0, a#linkwithin_logolink_1, a#linkwithin_logolink_2, a#linkwithin_logolink_3, a#linkwithin_logolink_4, a#linkwithin_logolink_5, a#linkwithin_logolink_6, a#linkwithin_logolink_7, a#linkwithin_logolink_8, a#linkwithin_logolink_9, a#linkwithin_logolink_10, a#linkwithin_logolink_11, a#linkwithin_logolink_12, a#linkwithin_logolink_13, a#linkwithin_logolink_14, a#linkwithin_logolink_15, a#linkwithin_logolink_16, a#linkwithin_logolink_17, a#linkwithin_logolink_18, a#linkwithin_logolink_19, a#linkwithin_logolink_20 {
display:none;
}
.linkwithin_posts {
width: 500px !important; /* Width for the related posts container */
}
.linkwithin_posts a {
border: 0 !important;
padding-right: 10px !important;
}
.linkwithin_posts a:hover {
background: #F5F5F5 !important; /* Background color on mouseover */
}
.linkwithin_img_0 {
background: #F5F5F5;
border: 1px solid #C1C1C1;
padding: 2px !important;
transition:all .2s linear;
-o-transition:all .5s linear;
-moz-transition:all .2s linear;
-webkit-transition:all .2s linear;
}
.linkwithin_img_0:hover {
background: #ffffff;
padding: 2px !important;
opacity:.6;
filter:alpha(opacity=60)
}
.linkwithin_img_0 div, div.linkwithin_img_0,
.linkwithin_img_1 div, div.linkwithin_img_1,
.linkwithin_img_2 div, div.linkwithin_img_2,
.linkwithin_img_3 div, div.linkwithin_img_3,
.linkwithin_img_4 div, div.linkwithin_img_4,
.linkwithin_img_5 div, div.linkwithin_img_5,
.linkwithin_img_6 div, div.linkwithin_img_6,
.linkwithin_img_7 div, div.linkwithin_img_7,
.linkwithin_img_8 div, div.linkwithin_img_8,
.linkwithin_img_9 div, div.linkwithin_img_9,
.linkwithin_img_10 div, div.linkwithin_img_10,
.linkwithin_img_11 div, div.linkwithin_img_11,
.linkwithin_img_12 div, div.linkwithin_img_12,
.linkwithin_img_13 div, div.linkwithin_img_13,
.linkwithin_img_14 div, div.linkwithin_img_14,
.linkwithin_img_15 div, div.linkwithin_img_15,
.linkwithin_img_16 div, div.linkwithin_img_16,
.linkwithin_img_17 div, div.linkwithin_img_17,
.linkwithin_img_18 div, div.linkwithin_img_18,
.linkwithin_img_19 div, div.linkwithin_img_19,
.linkwithin_img_20 div, div.linkwithin_img_20 {
-webkit-border-radius: 100px;
-moz-border-radius: 100px;
border-radius: 100px;
}
.linkwithin_title {
color: #242424 !important; /* Color for titles */
font-family: Cambria,Georgia,sans-serif;
font-size: 12px !important; /* Font size of posts titles */
line-height: 24px !important;
text-align:center;
text-decoration: none;
}
.linkwithin_title:hover {
color: #000 !important; /* Color of posts titles on mouseover */
}

If you don't want round thumbnails, remove the code in red. In green you can see the parts which can be customized - there you can apply more styles or change the background color, text size, etc.
After you've made the changes, click on the "Save Template" button. So this is how we can customize the LinkWithin related posts widget. Enjoy!
0 Response to "How to customize or edit the linkwithin related post widget"
Post a Comment