How to Change Default Anonymous Avatar in Blogger Comments
Earlier, you've seen how you can change the size of the avatars in blogger comments and now I will show you how to change or customize the default avatar of anonymous commenters or Blogger users with no picture on their profiles. While Blogger announced the new threaded commenting system, we can still customize it by adding a jQuery plugin to our template and then replace the default anonymous avatar that can be found on this address: http://img1.blogblog.com/img/anon36.png and the one for blogger users: http://img2.blogblog.com/img/b36-rounded.png ...with our own.
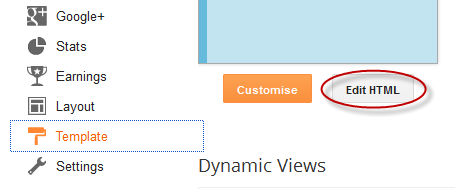
Step 1. Go to Dashboard - Template - click on the Edit HTML button
...click anywhere inside the code area and open the template search box by pressing the CTRL + F keys
Step 2. Type or paste this code in the search box, then hit Enter to find it:
For Blogger users: Replace the URL in blue with your own.
You can choose an avatar from here and then copy the url of it:




That's it! If you found this trick useful, please consider sharing it.
Replace the Default Anonymous Avatar on Blogger Comments
Step 1. Go to Dashboard - Template - click on the Edit HTML button
...click anywhere inside the code area and open the template search box by pressing the CTRL + F keys
Step 2. Type or paste this code in the search box, then hit Enter to find it:
</body>Step 3. Just above the </body> tag, add the following code:
<script src='http://code.jquery.com/jquery-latest.js'/>Step 4. Save the changes by clicking on the Save Template button
<script>
$("img[src='http://img1.blogblog.com/img/anon36.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMFthqATCzU4xGgWHuZmgjTOnqUCGvrRxzW_cl70odDq1Ny2JFDTdR7lki0XUANUN0g0mdoAHnCFZq5meD2IhnmYAbIgFgEslcDauFPq6n_X-EV7m633BNU6Ww8Y14uIWPhbBB-yN6b7k/s1600/default_avatar.gif')
.ssyby('blank')
</script>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script>
$("img[src='http://img2.blogblog.com/img/b36-rounded.png']")
.attr('src', 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhd6QwMBrWW20HBJbwQOk0g2hFcEajlK2vE1Wi8bDd85ZEBsn39shSCf8kmml6wLasmF6SGwntiVY9CLMt-Q5Wfoo2Cb6zjhFHnyIXgtwAyoLanFjyYA1nICU-cP_39kw85p1OOLM8qOnY/s1600/blogger-user.png')
.ssyby('blank')
</script>
Changing the default avatar
For Anonymous users: Replace the code in red with your image addressFor Blogger users: Replace the URL in blue with your own.
You can choose an avatar from here and then copy the url of it:
https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhMFthqATCzU4xGgWHuZmgjTOnqUCGvrRxzW_cl70odDq1Ny2JFDTdR7lki0XUANUN0g0mdoAHnCFZq5meD2IhnmYAbIgFgEslcDauFPq6n_X-EV7m633BNU6Ww8Y14uIWPhbBB-yN6b7k/s200/default_avatar.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1-geAr0mkB45Fn5K8CI5H-vyXByMIG48AKLq3rC1FdxPPCwenV7V0-ujQySIqZry0idQYpPL5wPIQJjAW_qqBC59jAdijKRTGxYMKZhXh9eVnLkle2dArUoaJoYe4iC4vsGgT0Aaz-nQ/s1600/facebook.gif

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgo529xJfnw7k3krW0hqa6SSSEN86fthTiNbdaSUWZJmlWjhn3-c-L347E-P05iqRCu0ZToO1TkD6CK66xw1AY-stto7OKGo-Rt9nBQZ5CRHNrpBw6pw5-Ckk33DiigMe9cKvYvjlyUhVI/s1600/anonymous3.png

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFhnUrHgAULo2f5Retn35A7AP6wESBN2Z0-RPHdhFBsnoT0b_bk343Jiikb7pjJd4O93S7yMmvdKOK3KOc1q1t9XWKGjm7KnZYWDozrewT1xjQBoQ9TzS-2UiU8V_NGefcm61qsfvluLAy/s1600/blogger-user.png
That's it! If you found this trick useful, please consider sharing it.

0 Response to "How to Change Default Anonymous Avatar in Blogger Comments"
Post a Comment