Add Random Posts Widget to Blogger
The Random Posts widget or gadget for Blogger will display random posts published on your blog that, due to the natural structure of blogs, could get easily lost deep in your archives. Most of the time, when new people join your site, they rarely bother going back to find one of your good posts.
One of the best ways to give a new life to your older posts is to display them in a random order in the sidebar. This tutorial will show you how to add a random posts gadget in a Blogger blog. The advantages of this widget is that it can be easily customized and loads pretty fast, besides displaying the post thumbnails and how many comments they have received.
If you want to add it, follow these steps below:
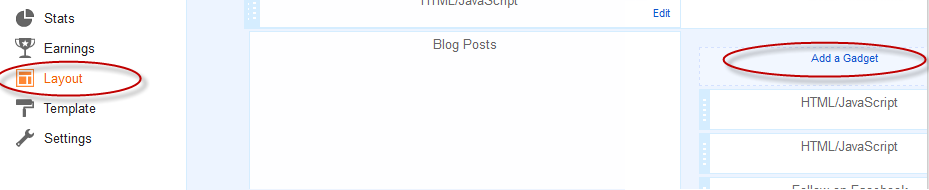
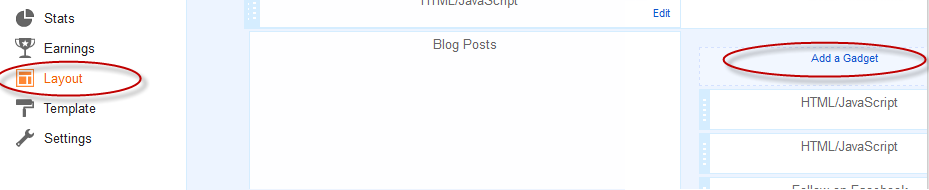
 Step 1. Log into your Blogger account, then go to 'Layout' and click on the 'Add a Gadget' link:
Step 1. Log into your Blogger account, then go to 'Layout' and click on the 'Add a Gadget' link:

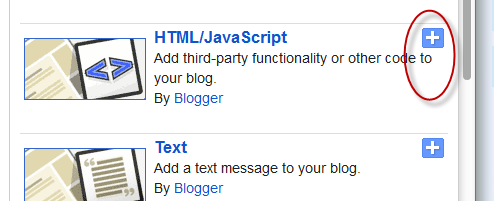
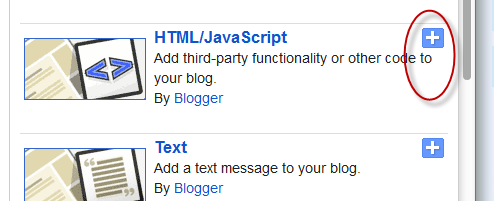
Step 2. Once the pop-up window appears, click to add a new 'HTML/JavaScript' gadget

Step 3. Paste the following code inside the empty box:
To make the thumbnails bigger, change the pixels in red from width:75px; and height:75px;
To add the text snippets, change the no to yes in this line:
Finally, to hide the post dates and comments, change yes to no, in this line:
One of the best ways to give a new life to your older posts is to display them in a random order in the sidebar. This tutorial will show you how to add a random posts gadget in a Blogger blog. The advantages of this widget is that it can be easily customized and loads pretty fast, besides displaying the post thumbnails and how many comments they have received.
If you want to add it, follow these steps below:
How to add Random Posts Widget to Blogger


Step 2. Once the pop-up window appears, click to add a new 'HTML/JavaScript' gadget

Step 3. Paste the following code inside the empty box:
<style type="text/css">
#random-posts img{float:left;margin-right:15px;width:75px;height:75px}ul#random-posts{list-style-type:none;padding:0}#random-posts li{margin-bottom:15px}.random-title{margin-bottom:5px}.random-summary{margin-top:5px;display:block}
</style>
<ul id='random-posts'>
<script type='text/javascript'>
var randomposts_number = 5;
var randomposts_chars = 50;
var randomposts_details = 'yes';
randomposts_details2 = 'no';
var randomposts_comments = 'Comments';
var randomposts_commentsd = 'Comments Disabled';
var randomposts_current = [];
var total_randomposts = 0;
var randomposts_current = new Array(randomposts_number);
function randomposts(json) {
total_randomposts = json.feed.openSearch$totalResults.$t
}
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=randomposts\"><\/script>');function getvalue(){for(var a=0;a<randomposts_number;a++){for(var b=!1,c=get_random(),d=0;d<randomposts_current.length;d++)if(randomposts_current[d]==c){b=!0;break}b?a--:randomposts_current[a]=c}}function get_random(){var a=1+Math.round(Math.random()*(total_randomposts-1));return a}
</script>
<script type='text/javascript'>
function random_posts(a){for(var b=0;b<randomposts_number;b++){var c=a.feed.entry[b],d=c.title.$t;if("content"in c)var e=c.content.$t;else if("summary"in c)var e=c.summary.$t;else var e="";if(e=e.replace(/<[^>]*>/g,""),e.length<randomposts_chars)var f=e;else{e=e.substring(0,randomposts_chars);var g=e.lastIndexOf(" ");f=e.substring(0,g)+"…"}for(var h=0;h<c.link.length;h++){if("thr$total"in c)var i=c.thr$total.$t+" "+randomposts_comments;else i=randomposts_commentsd;if("alternate"==c.link[h].rel){var j=c.link[h].href,k=c.published.$t;if("media$thumbnail"in c)var l=c.media$thumbnail.url;else l="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvbARn8aKzx3-Rs5ODSTIz3XvnneLabqLvhsY5iJxTnX_H6Zx0VpeCKyHhzRV9Rs7OZn_oc0uxqqgBmtgnSk1QHHfv7otYF1BzLmFTJs79zNgOeMiglLBRTrA1EU8F-gXwr2McPp0zoNk/s1600/no_thumb.png"}}document.write("<li>"),document.write('<img alt="The Random Posts widget or gadget for Blogger will display random posts published on your Add Random Posts Widget to Blogger" src="'+l+'"/>'),document.write('<div class="random-title"><a href="'+j+'" rel="nofollow">'+d+"</a></div>"),"yes"==randomposts_details&&document.write('<span class="random-details">'+k.substring(8,10)+"."+k.substring(5,7)+"."+k.substring(0,4)+" - "+i)+"</span>","yes"==randomposts_details2&&document.write('<span class="random-summary">'+f)+"</span>",document.write('<div style="clear:both"></div></li>')}}getvalue();
for (var i = 0; i < randomposts_number; i++) {
document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&start-index=' + randomposts_current[i] + '&max-results=1&callback=random_posts\"><\/script>')
};
</script>
</ul>
<div style="font-size: 10px; float: right;"><a href=" " rel="nofollow">Random Posts Widget</a></div>
Customize the Random Posts Widget
If you want to show more than 5 posts, replace the 5 parameter.To make the thumbnails bigger, change the pixels in red from width:75px; and height:75px;
To add the text snippets, change the no to yes in this line:
randomposts_details2='no';To add more characters to the snippets, change the 50 parameter.
Finally, to hide the post dates and comments, change yes to no, in this line:
var randomposts_details='yes';Step 4. Press Save and that's it! Now you can enjoy this random posts widget on your Blogger blog.
0 Response to "Add Random Posts Widget to Blogger"
Post a Comment