Add Recent Comments Widget with Avatars To Blogger
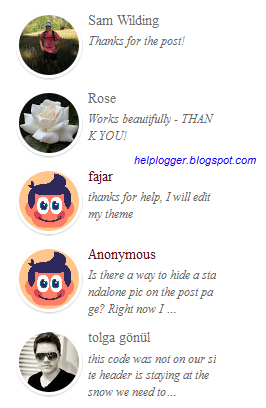
In one of the previous tutorials we shared a simple Recent Comments widget that displays the latest comments published on the blog posts. However, the main downside was that the widget didn't have the option to show the users' avatars. So, for those who'd like to see something more, here's a stylish Recent comments widget with round avatars and comment excerpts. Besides providing the option of displaying the commenters avatars, we'll be able to change the default image for the anonymous avatar as well.
So, let's begin adding this cool recent comments widget in our Blogger blog...


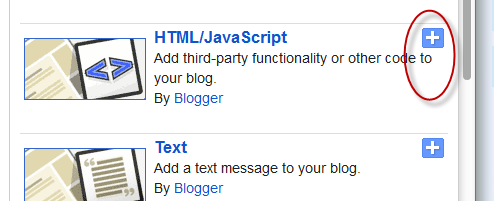
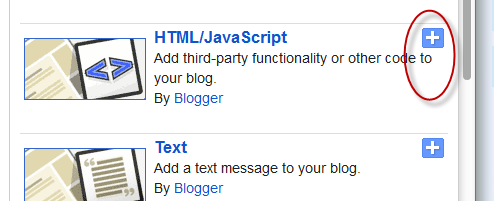
Step 2. When the pop-up window appears, scroll down and choose the 'HTML/JavaScript' gadget:

Step 3. Copy and paste the code for the recent comments widget inside the empty box:
So, let's begin adding this cool recent comments widget in our Blogger blog...
How to add recent comments widget with avatars
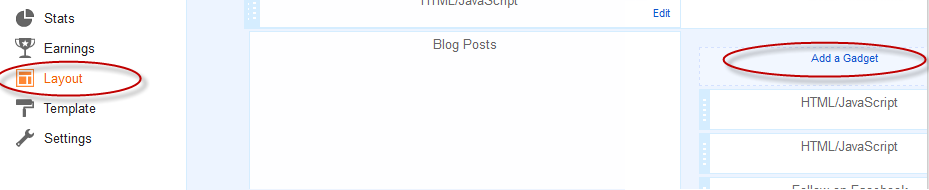
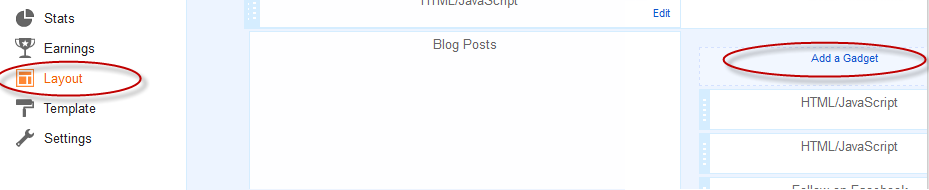
Step 1. Go to Blogger Dashboard and select your blog > go to 'Layout' and click the 'Add a Gadget' link:
Step 2. When the pop-up window appears, scroll down and choose the 'HTML/JavaScript' gadget:

Step 3. Copy and paste the code for the recent comments widget inside the empty box:
<style type="text/css">
ul.helploggercomments{list-style: none;margin: 0;padding: 0;}
.helploggercomments li {background: none !important;margin: 0 0 6px !important;padding: 0 0 6px 0 !important;display: block;clear: both;overflow: hidden;list-style: none;word-break:break-all;}
.helploggercomments li .avatarImage {padding: 3px;
background: #fefefe;-webkit-box-shadow: 0 1px 1px #ccc;-moz-box-shadow: 0 1px 1px #ccc;box-shadow: 0 1px 1px #ccc;float: left;margin: 0 6px 0 0;position: relative;overflow: hidden;}
.avatarRound {-webkit-border-radius: 100px;-moz-border-radius: 100px;border-radius: 100px;}
.helploggercomments li img {padding: 0px;position: relative;overflow: hidden;display: block;}
.helploggercomments li span {margin-top: 4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = " ">recent comments widget with avatars for Blogger in the sidebar, he thinks that your blog is pretty active and that encourages him to post comments on your blog. This way, you can gather some active user base to comment on your blog posts.
0 Response to "Add Recent Comments Widget with Avatars To Blogger"
Post a Comment