Recent Comments Widget For Blogger
This Recent Comments Widget for Blogger will display the most recent comments on your blog's sidebar, showing a snippet of the last comments along with the title of the post where the comment was made. The comments will be gathered in descending order with the newest comments at the top and the older ones at the bottom.
The gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit the color scheme of your Blogger template.
Parameters to be configured:
a. Number of comments - total number of comments to display;
b. Date on which the comment has been published - either display or hide it;
c. Posts on which a comment has been made - you can either hide the post titles or show them;
d. Number of words per comment excerpt - the first "n'' words of the comment will be listed.
To add the Recent Comment Widget to a Blogger blog is very easy. Just follow the next steps below:


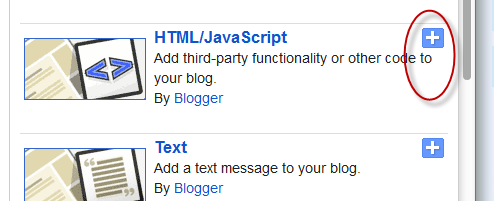
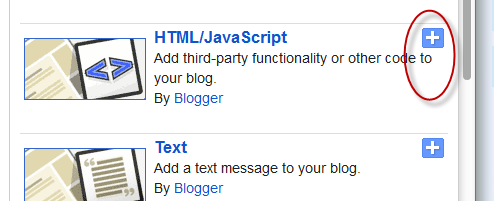
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:

Step 3. Copy and paste the below code in the HTML/JavaScript box:
Step 4. Replace http://your-blog-name.blogspot.com with your address (pay attention to not have two forward slashed at the end of it).
Other settings:
- to change the number of comments that are being displayed, replace the "5" value from a_rc=5;
- to add the date on which the comment has been made, change the "false" text from m_rc=false to "true";
- to hide the post titles, change the "true" text from n_rc=true to "false";
- to show more or less comment characters, change the "100" value from o_rc=100
Step 5. Click the "Save" button and go to see the recent comments widget for Blogger live on your blog!
The gadget is coded in JavaScript and styled with CSS but there hasn't been added too much, so that it could fit the color scheme of your Blogger template.
Parameters to be configured:
a. Number of comments - total number of comments to display;
b. Date on which the comment has been published - either display or hide it;
c. Posts on which a comment has been made - you can either hide the post titles or show them;
d. Number of words per comment excerpt - the first "n'' words of the comment will be listed.
To add the Recent Comment Widget to a Blogger blog is very easy. Just follow the next steps below:

How To Add Recent Comments Widget to Blogger
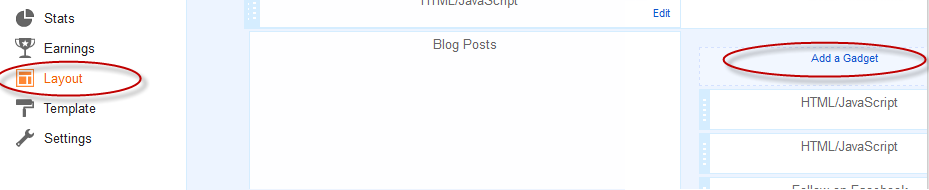
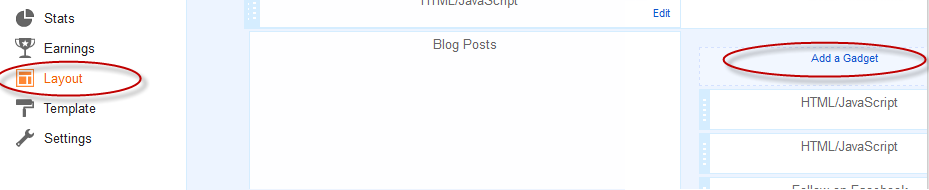
Step 1. Log in to your Blogger Dashboard, select your blog > go to "Layout" and click the "Add a Gadget" link:
Step 2. From the pop-up window, scroll down and click on the "HTML/JavaScript" option:

Step 3. Copy and paste the below code in the HTML/JavaScript box:
<script type="text/javascript">
var a_rc = 5;
var m_rc = false;
var n_rc = true;
var o_rc = 100;
function showrecentcomments(e){for(var r=0;r<a_rc;r++){var t,n=e.feed.entry[r];if(r==e.feed.entry.length)break;for(var i=0;i<n.link.length;i++)if("alternate"==n.link[i].rel){t=n.link[i].href;break}t=t.replace("#","#");var a=t.split("#");a=a[0];var c=a.split("/");c=c[5],c=c.split(".html"),c=c[0];var s=c.replace(/-/g," ");s=s.link(a);var o=n.published.$t,l=(o.substring(0,4),o.substring(5,7)),u=o.substring(8,10),m=new Array;if(m[1]="Jan",m[2]="Feb",m[3]="Mar",m[4]="Apr",m[5]="May",m[6]="Jun",m[7]="Jul",m[8]="Aug",m[9]="Sep",m[10]="Oct",m[11]="Nov",m[12]="Dec","content"in n)var d=n.content.$t;else if("summary"in n)var d=n.summary.$t;else var d="";var v=/<\S[^>]*>/g;if(d=d.replace(v,""),document.write('<div class="rcw-comments">'),1==m_rc&&document.write("On "+m[parseInt(l,10)]+" "+u+" "),document.write('<span class="author-rc"><a href="'+t+'">'+n.author[0].name.$t+"</a></span> commented"),1==n_rc&&document.write(" on "+s),0==o_rc)document.write("</div>");else if(document.write(": "),d.length<o_rc)document.write("<i>“"),document.write(d),document.write("”</i></div>");else{document.write("<i>“"),d=d.substring(0,o_rc);var w=d.lastIndexOf(" ");d=d.substring(0,w),document.write(d+"…”</i></div>"),document.write("")}}}
</script><script src=http://your-blog-name.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments></script><div style="font-size: 10px; float: right;">Get this <a href=" ">Recent Comments Widget</a></div>
<style type="text/css">
.rcw-comments a {text-transform: capitalize;}
.rcw-comments {border-bottom: 1px dotted;padding: 7px 0;}
</style>
Step 4. Replace http://your-blog-name.blogspot.com with your address (pay attention to not have two forward slashed at the end of it).
Other settings:
- to change the number of comments that are being displayed, replace the "5" value from a_rc=5;
- to add the date on which the comment has been made, change the "false" text from m_rc=false to "true";
- to hide the post titles, change the "true" text from n_rc=true to "false";
- to show more or less comment characters, change the "100" value from o_rc=100
Step 5. Click the "Save" button and go to see the recent comments widget for Blogger live on your blog!
0 Response to "Recent Comments Widget For Blogger"
Post a Comment