Add Floating Social Media Sharing Buttons To Blogger
The Floating Social Media Sharing is a very popular widget on all the top blogs and this is one of the ways to increase the number of times your posts get shared on Twitter, Facebook and other social networks.
This floating social kafe has the following options: Facebook Like, StumbleUpon, Twitter Share, Digg This, Google+ and each of them comes with a live counter. You can add more sharing buttons or social bookmarking icons later if you want.
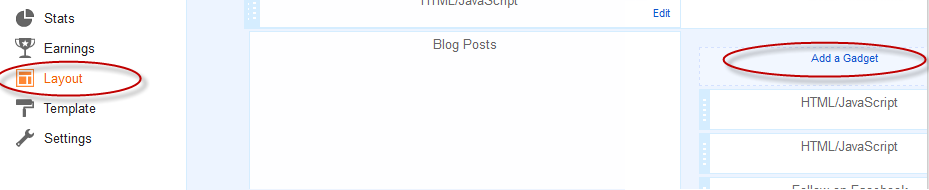
Step 1. Log in to your Blogger Dashboard, select your blog and go to Layout
Step 2. Click on Add A Gadget link
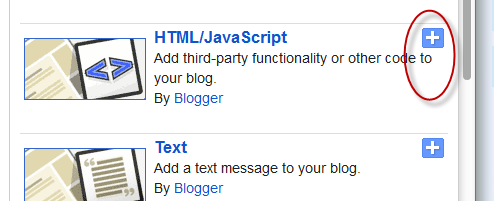
Step 3. From the pop-up window, scroll down and select HTML/Javascript
Step 4. Copy the code below and paste it inside the empty box.
The code to copy-paste (updated!):
This floating social kafe has the following options: Facebook Like, StumbleUpon, Twitter Share, Digg This, Google+ and each of them comes with a live counter. You can add more sharing buttons or social bookmarking icons later if you want.
How to add the scrolling social bookmarking bar
Step 1. Log in to your Blogger Dashboard, select your blog and go to Layout
Step 2. Click on Add A Gadget link
Step 3. From the pop-up window, scroll down and select HTML/Javascript
Step 4. Copy the code below and paste it inside the empty box.
The code to copy-paste (updated!):
<style type="text/css">Customization:
#social-buttons {
position:fixed;
bottom:15%;
margin-left:-721px;
float:left;
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
background-color:#fff;
padding:0 0 2px 0;
z-index:10;
}
#social-buttons .button-share {
float:left;
clear:both;
margin:5px 5px 0 2px;
}
</style>
<div id='social-buttons' title="Add Floating Social Media Sharing Buttons To Blogger">
<div class='button-share' id='like' style='margin-left:7px;'>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div class="fb-like" data-send="false" data-layout="box_count" data-width="40" data-show-faces="false"></div>
</div>
<br /><div class='sbutton' style="margin-left: 2px;" ><a class='twitter-share-button' data-count='vertical' data-via='' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br />
<div class='button-share' style="margin-left: 3px;" id='su'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script>
</div>
<div class='button-share' id='digg' style='margin-left:3px;width:48px'>
<script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script>
<a class="DiggThisButton DiggMedium"></a>
</div>
<div class='button-share' style='margin-left:3px;' id='gplusone'>
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<g:plusone size="tall"></g:plusone>
</div>
<div style="clear: both;font-size: 9px;text-align:center;">Get <a style="color: #3399BB;" href="http://helplogger.blogspot.com/">widget</a></div></div></div>
- Vertical alignment - Change the 15% value of bottom. The code positions the social kafe relative to the bottom of your browser window. To fix the distance even when window is resized, specify the value in px (pixels) instead of %.
- Horizontal alignment - Change the -721px value from margin-left. Negative value pushes the button to the left of the main blog column, positive value pushes it to the right. Increase or decrease the value based on your needs.
- Twitter setting - Replace with your Twitter username
- Replacing and removing buttons - You can replace existing buttons with your own. Each button is represented by this code:
<div class='sbutton'> BUTTON CODE HERE </div>



0 Response to "Add Floating Social Media Sharing Buttons To Blogger"
Post a Comment