Add Facebook Like Button Below Post Titles
The Facebook Like button will allow visitors to Like your post and share it with their Facebook friends. In this tutorial, we will see how we can add a Like button for each individual Blogger post, and not a Facebook fan box for the entire blog (which is also a good idea to have it in the blog's sidebar). Having a Facebook Like button below your post titles makes easier for Facebook users to like specific posts on your blog, which in turn displays the liked content on their profile (and potentially on their friend's feeds).
If you want to add the Facebook Like Button below your blogger post title, then follow these steps:
 Step 1. Go to Blogger Dashboard > Template > Edit HTML
Step 1. Go to Blogger Dashboard > Template > Edit HTML

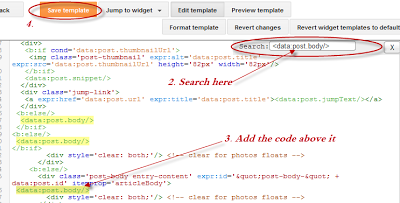
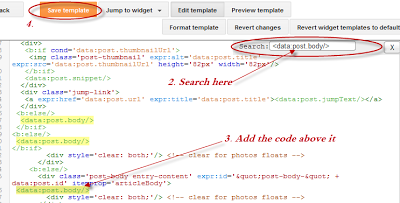
Step 2. Click anywhere inside the code area and search using CTRL + F keys for this tag (hit Enter to find it):
Step 3. Just above it, copy and paste the following iFrame code:

Step 4. Save your template and you are done adding the Facebook Like button below you Blogger post titles.
If you want to add the Facebook Like Button below your blogger post title, then follow these steps:
Adding Facebook Like Button Below Post Titles


Step 2. Click anywhere inside the code area and search using CTRL + F keys for this tag (hit Enter to find it):
<data:post.body/>Note: you may find it more than 3 times, stop at the second one (or third one in case it won't show up after applying the code on the next step).
Step 3. Just above it, copy and paste the following iFrame code:
<p><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100& action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:100px; height:20px;'/></p>

Step 4. Save your template and you are done adding the Facebook Like button below you Blogger post titles.
0 Response to "Add Facebook Like Button Below Post Titles"
Post a Comment