How to Add Different Background Color or Image in Each Blogger Post
When you have multiple authors on a Blogger blog and want to make a specific post stand-out, you can change anytime the background color of your posts or apply a background image behind them. And this can be easily done by wrapping the post's HTML in a 'div' element. You can apply this trick to your already published posts or you can change/remove it later if that's your wish.
Related: How to Add Different Backgrounds in Blogger Pages
So, this tutorial will show you how to style each post differently by adding some code snippets in your Blogger posts. Please note that this trick won't work if you have implemented the auto-read more function.


Step 2. Once you have finished writing the post, switch to the 'HTML' tab and add the following code just at the beginning and at the end of the post content.

Note:

Note:
Related: How to Add Different Backgrounds in Blogger Pages
So, this tutorial will show you how to style each post differently by adding some code snippets in your Blogger posts. Please note that this trick won't work if you have implemented the auto-read more function.

How to Change the Background Color of a Blogger Post
Step 1. Log in to your Blogger account, click on your blog and press the 'New Post' button.
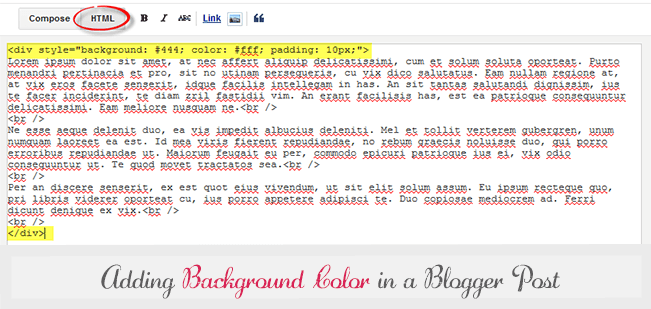
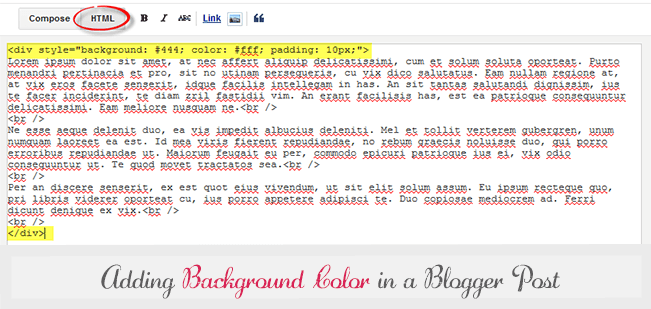
Step 2. Once you have finished writing the post, switch to the 'HTML' tab and add the following code just at the beginning and at the end of the post content.
<div style="background-color: #444; color: #fff; padding: 10px;">
Your text goes here...
</div>

Note:
- replace the hex value in blue to change the background color and the color value in green with the color of the post's text. You can use this Color Code Generator tool to pick your favorite color.
- "Your text here...." is where the Post content should go, i.e. between the <div style="..."></div> tags.
How to Add a Background Image in a Blogger Post
If you want to add a background image in a post, add the following code just at the beginning and end of the post content:<div style="background: url(IMAGE-URL-HERE); background-size: cover; color: #000; padding: 10px;">Your text goes here...
</div>

Note:
- paste the URL address of your hosted picture (use Photobucket, Tinypic etc.) where it says IMAGE-URL-HERE
- the line in red and the </div> tag has to be added at the beginning and at the end of the post's HTML.
- if the background image is dark, then you will need to change the text color - replace the #000 color value with #fff
- "Your text here...." annotation tells you where the Post content should go.
0 Response to "How to Add Different Background Color or Image in Each Blogger Post"
Post a Comment