How to Add Different Backgrounds In Blogger Pages
In the last tutorial, we have seen how to add different backgrounds in Blogger posts. This tutorial, however, will show you how to apply a different background to the body of the template that will change when navigating on specific pages, thus making each of these pages have their own unique design and personality.
To see a demo, visit this demo blog and click on the menu tabs:

Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Type the tag below inside the search box and hit Enter to find it:
To see a demo, visit this demo blog and click on the menu tabs:

Apply a Different Background in Blogger Posts/Pages
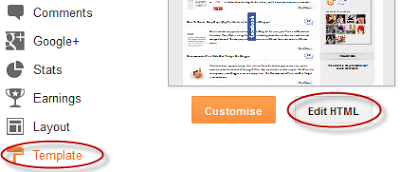
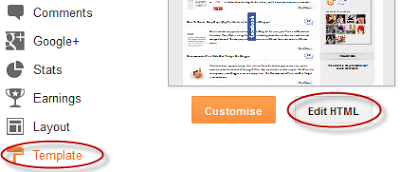
Step 1. Log in to your Blogger account, then go to "Template" and hit the "Edit HTML" button
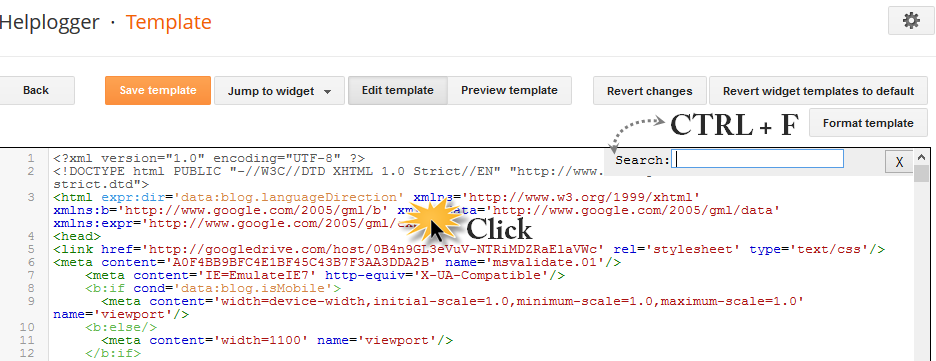
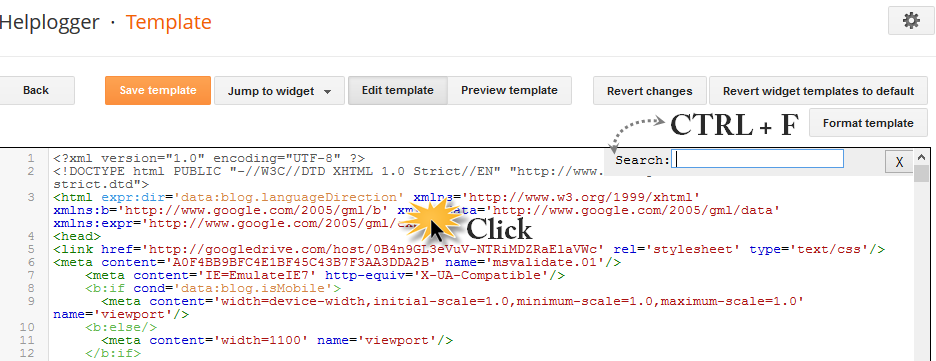
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box

Step 3. Type the tag below inside the search box and hit Enter to find it:
</head>Step 4. Just above the </head> tag, paste the following CSS style with the b:if conditional tags that will apply the style to the chosen page:
<b:if cond='data:blog.url == "http://address.com/page-name.html"'>
<style>
body {
background-image: url(http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG);
background-position: center;
background-repeat: repeat;
background-attachment: fixed;
}
</style>
</b:if>
Custom Background in a Specific Page
- change ">country specific url; in this case, you may need to edit the blog address so that it ends with .com
- change http://DIRECT_LINK_TO_BACKGROUND_IMAGE.com/IMAGE.JPG with the direct link of the background image that you want to use.
0 Response to "How to Add Different Backgrounds In Blogger Pages"
Post a Comment