How to add a gadget/widget inside your Blogger Blog header
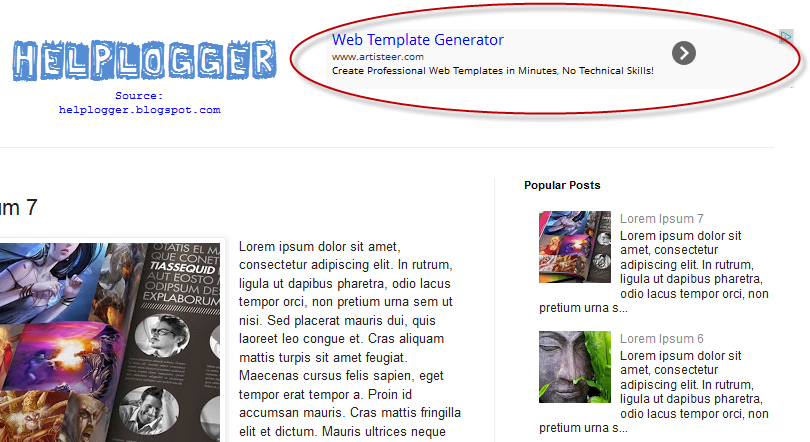
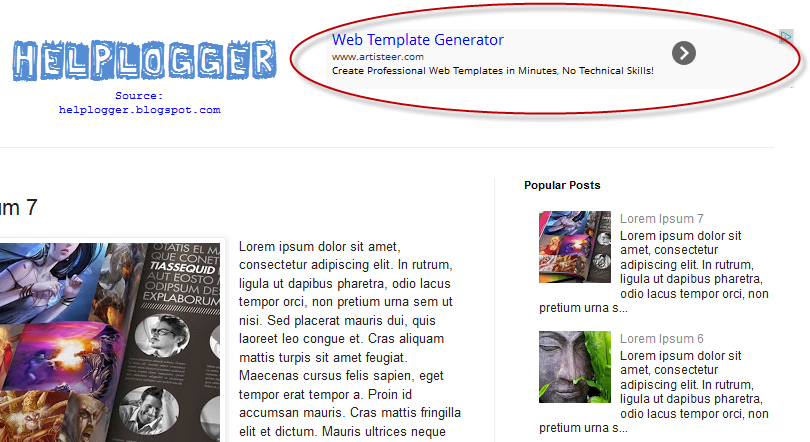
Some of you might have noticed this kind of placement of AdSense Units or other ads and widgets in the header section of the blog, one of the most popular format being the AdSense 468x60 ad unit.
Unfortunately, we are not always able to add widget inside the Blogger header as a Blogspot user. If we are using the Blogger's default template, or any other customized template available on the internet, the header usually is locked and have no option to Add a gadget inside it or next to the blog title.
The reason why some bloggers are using AdSense ads or different widgets in a blog header is because of its maximum of number of impressions. For instance, when a visitor goes to a page, this will be the first place where he would give a first look and this makes it one of the hottest spots in our blog.

But how we can add a gadget inside Blogger header - be it a AdSense unit, a search bar, social sharing buttons, or a widget? By simply adding a section in the blog's header. First off, to give space for the extra gadget to fit in, our blogger header should be resized.
To make a back-up, go to "Template" and look for the "Backup/Restore" button on the upper right side. Clicking on this button will prompt you to save your existing template as an XML file to your hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
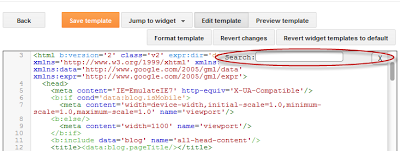
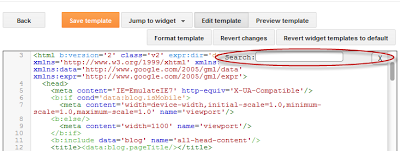
Step 2. Click anywhere inside the code area and open the search box by using the CTRL + F keys:

Step 3. Add this HTML code inside the search box, then hit Enter to find it:
Step 4. Replace class='header' with class='header header-left'.
Step 5. Now we need to find the following line of code:
Step 6. Paste the HTML code below just ABOVE these two div tags:
Now, let's go one step forward and add an extra gadget section within our Blogger header!
Step 9. Just above the </head> tag, add this CSS code:
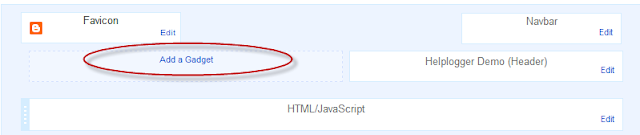
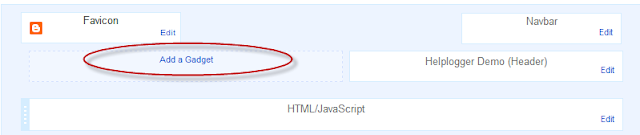
Step 11. Now go to "Layout" of your blogger blog and you should see two gadgets on the header area.
Don't worry if the "Add a Gadget" element doesn't appear side by side as every blogger template is different. They might be slightly up or down or sometimes they might overlap each other. Just make sure that you drag the newly created widget just below the "Header" section.

As I said before, the header section could be one of the most valuable places in a blog. In that gadget/widget you can add anything like AdSense ads, search boxes, social sharing buttons, or you could, as well, sell that space for advertisement to boost your income.
Unfortunately, we are not always able to add widget inside the Blogger header as a Blogspot user. If we are using the Blogger's default template, or any other customized template available on the internet, the header usually is locked and have no option to Add a gadget inside it or next to the blog title.
The reason why some bloggers are using AdSense ads or different widgets in a blog header is because of its maximum of number of impressions. For instance, when a visitor goes to a page, this will be the first place where he would give a first look and this makes it one of the hottest spots in our blog.

But how we can add a gadget inside Blogger header - be it a AdSense unit, a search bar, social sharing buttons, or a widget? By simply adding a section in the blog's header. First off, to give space for the extra gadget to fit in, our blogger header should be resized.
Important!
Before anything, please make a backup of your current Blogger template so that anything goes wrong, you can easily restore the original working template.To make a back-up, go to "Template" and look for the "Backup/Restore" button on the upper right side. Clicking on this button will prompt you to save your existing template as an XML file to your hard drive. You can change the name of the file and choose the location to ensure it is easy to find if you need to use this later.
Resize Blogger header
Step 1. Go to Blogger Dashboard, click on "Template" and hit the "Edit HTML" button.Step 2. Click anywhere inside the code area and open the search box by using the CTRL + F keys:

Step 3. Add this HTML code inside the search box, then hit Enter to find it:
<b:section class='header' id='header' maxwidgets=Note: If you can't find it, make sure that you have no blank space at the beginning of the line.
Step 4. Replace class='header' with class='header header-left'.
Step 5. Now we need to find the following line of code:
<div class='header-cap-bottom cap-bottom'>And just above this line, we should see two div tags:
</div>Note: if you have a custom Blogger template, you may not find the codes above and instead see the </b:section> tag right after the code from step 3. In this case, you need to add the codes from step 6 and 7 right after the </b:section> tag.
</div>
<div class='header-cap-bottom cap-bottom'>
Step 6. Paste the HTML code below just ABOVE these two div tags:
<div style='clear:both;'/>
Now, let's go one step forward and add an extra gadget section within our Blogger header!
Add a new gadget/widget element to the Blogger Header
Step 7. Just above <div style='clear:both;'/> (step 6)... add this code:<b:section class='header-right crosscol' id='header-right' maxwidgets='1' showaddelement='yes'/>Step 8. Now find this tag:
</head>
Step 9. Just above the </head> tag, add this CSS code:
<style>Note: if your widget is wider than overall area that both elements should occupy, then you might need to add the margin-right property to move it more on the right - see this example:
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
}
</style>
<style>Step 10. Press the "Save Template" button to save the changes.
.header-left{
display: inline-block;
float: left;
}
#header-right {
display:inline-block;
float:right;
margin-right: -20px;
}
</style>
Step 11. Now go to "Layout" of your blogger blog and you should see two gadgets on the header area.
Don't worry if the "Add a Gadget" element doesn't appear side by side as every blogger template is different. They might be slightly up or down or sometimes they might overlap each other. Just make sure that you drag the newly created widget just below the "Header" section.

As I said before, the header section could be one of the most valuable places in a blog. In that gadget/widget you can add anything like AdSense ads, search boxes, social sharing buttons, or you could, as well, sell that space for advertisement to boost your income.
0 Response to "How to add a gadget/widget inside your Blogger Blog header"
Post a Comment