Wrap text around Adsense block in left or right corner
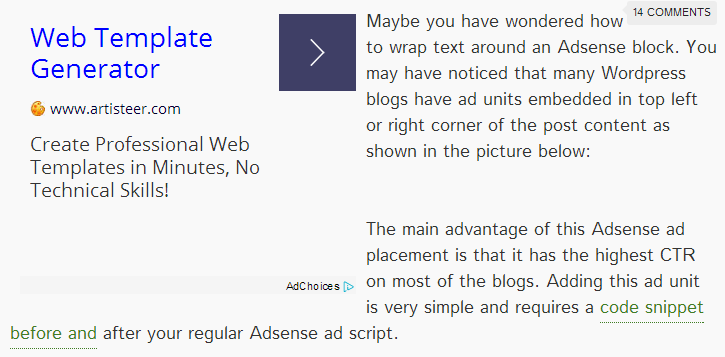
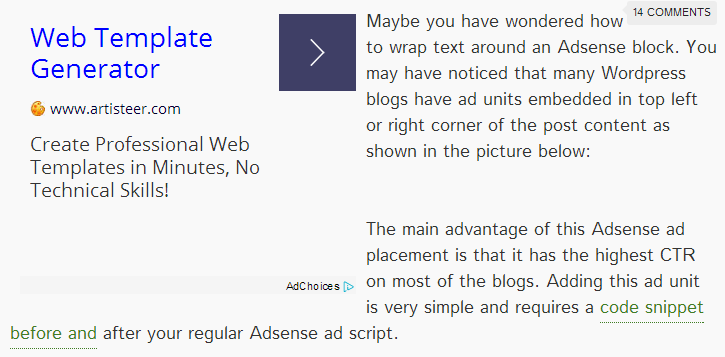
Maybe you have wondered how to wrap text around an Adsense block. You may have noticed that many Wordpress blogs have ad units embedded in top left or right corner of the post content as shown in the picture below.
The main advantage of this AdSense ad placement is that it has the highest CTR on most of the blogs. Adding this ad unit is really easy and requires a code snippet before and after your regular AdSense ad script.

If you want to place an ad unit in the top right corner of a post, then include the red lines below in your AdSense ad code:
If you have any question on adding this type of ad unit placement in your blog post, leave a comment below.
The main advantage of this AdSense ad placement is that it has the highest CTR on most of the blogs. Adding this ad unit is really easy and requires a code snippet before and after your regular AdSense ad script.

If you want to place an ad unit in the top right corner of a post, then include the red lines below in your AdSense ad code:
To place the ad unit in the top left corner of a post, change the float tag to left:<div style="float:right;">Your Adsense ad script
</div>
<div style="float:left;">The most appropriate for this ad placement is the 250x250 square ad unit. Placing an AdSense ad unit in the middle of the post may disturb the reading flow, so it is recommended to include the ad units at the beginning of the post.
Your Adsense ad script
</div>
If you have any question on adding this type of ad unit placement in your blog post, leave a comment below.
0 Response to "Wrap text around Adsense block in left or right corner"
Post a Comment