How To Implement Opened Upward Graph Protocol Inwards Blogger/Blogspot Blogs
Facebook, Google+ too many other sharing services uses Open Graph Protocol(ogp) every bit a grade upwards language. Here is a direct to implement the protocol on Blogger.
Why you lot should implement ogp
- The outset too firstly argue to implement is, it is used past times Social giants similar Facebook too Google plus. Twitter is going to implement the back upwards for this protocol using the novel twitter cards (Update: Twitter also started supporting ogp). They 3 together made the social world!
- It helps to position the weblog description, author, URL etc from other content too link other contents amongst it (which are already shared/used).
- It is really slow to implement this protocol, they are merely some meta tags too is good described here, inward BloggerHow ;-)
This is the solution for next questions
- While sharing through Facebook, my weblog generates incorrect post service descriptions.
- My weblog is non generating thumbnails/images spell sharing
- Like push is non using right informations from my blog
- Facebook is non generating link to my Blog for a part URL
- My Google plus +1 description inward non generating, alone championship is +1'd

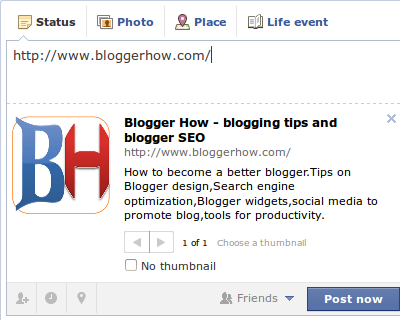
An example, BloggerHow is shared inward Facebook

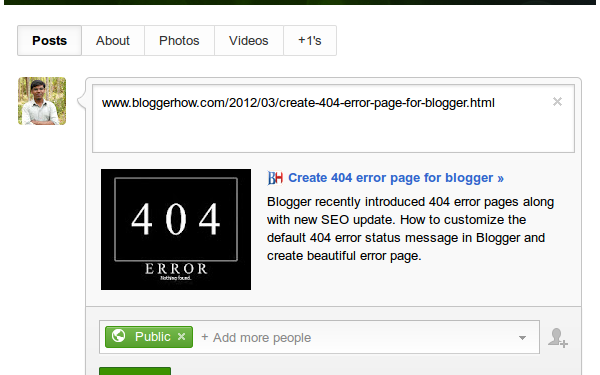
In this example, a post service is shared inward Google plus
How to implement ogp inward Blogger
- Navigate to Template too and thus choose Edit HTML(#)
- Clik on the Proceed of appeared popup window(#)
- Find
<htmltoo add together below code merely subsequently itxmlns:og='http://ogp.me/ns#'. So it volition expect similar this<html xmlns:og='http://ogp.me/ns#' ... - Find
</head>past times Search (Use Ctrl+F) - Add next code merely above to the
</head>
<!-- BEGIN Open Graph tags --> <meta expr:content='data:blog.metaDescription' name='description' property='og:description'/> <meta expr:content='data:blog.pageTitle' name='keywords'/> <meta content='YOUR_FACEBOOK_APP_ID' property='fb:app_id'/> <meta content='FB_ADMIN_ID' property='fb:admins'/> <b:if cond='data:blog.pageType == "item"'> <meta content='article' property='og:type'/> <meta content='https://inaredhouse.blogspot.com/p/about.html(ABOUT_PAGE_HERE)' property='article:author'/> <meta expr:content='data:blog.canonicalUrl' property='og:url'/> <meta expr:content='data:blog.pageName' property='og:title'/> <b:if cond='data:blog.postImageThumbnailUrl'> <meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/> <b:else/> <meta content='YOUR_FAVICON_URL' property='og:image'/> </b:if> <b:else/> <meta expr:content='data:blog.title' property='og:title'/> <meta expr:content='data:blog.canonicalHomepageUrl' property='og:url'/> <meta content='blog' property='og:type'/> <meta content='YOUR_FAVICON_URL' property='og:image'/> </b:if> <meta expr:content='"en_US"' property='og:locale'/> <!-- END Open Graph tags -->
Fill out your virtually page instead of the given URL(delete every light-green colored text too fill upwards out your versions).
Give your appid too admin id from the facebook instead of YOUR_FACEBOOK_APP_ID too FB_ADMIN_ID (These 2 lines are optional, if you lot are non comfortable amongst it merely delete these 2 lines). Go to Facebook App dashboard too larn your facebook App Id from there. If you lot don't convey whatever application registered, exercise 1 too larn the id.
Use this tutorial to notice your facebook Admin Id. Upload your 200pxX200px size weblog logo or favicon to the picasa too position the link instead of YOUR_FAVICON_URL.
You tin hand the sack cheque the results past times using this tool. Leave your doubts inward comments.
Related: Implement twitter cards for sharing twitter summaries spell tweeting(Uses ogp amongst some additional tags)
Have you heard of this naming firm? I heard that they have a new online course that will guide you throughout the process and will also give you some tools to use on your own. preschool photography
ReplyDelete