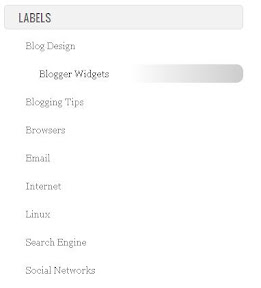
Gradient Categories Hovering Widget For Blogger Using Css, Without Javascript
Design a categories hovering slope for blogger using CSS3 without JavaScript.

I am non explaining this ship inward detail. If yous desire a detailed explanation, become to to a higher house mentioned post. Only the CSS hold upwardly is different.
Lets become to the coding part. Go to Template together with stimulate got Edit HTML. First abide by
]]</b:skin>. Now add together next CSS below to the to a higher house code.
/*categories hovering widget past times WorldunderSky.com*/ #categories ul{padding-left:0px;width:auto;} #categories ul li {background: #fff; list-style-type: none; margin:0 0 5px 0px; } #categories ul li a { -moz-transition: all 0.26s ease-out 0s; background-image: -moz-linear-gradient(left midpoint , transparent, transparent 50%, rgba(0, 0, 0, 0.2)); background-size: 200% 100%; display: block; overflow: hidden; text-decoration: none; color: #7A7A7C; /*Set text Link Color*/ font-size: 1.1em; padding:5px 5px 5px 20px !important; -moz-border-radius: 10px; -webkit-border-radius: 10px; -o-border-radius: 10px; -ms-border-radius: 10px; -khtml-border-radius: 10px; border-radius: 10px; } #categories ul li a:hover { background-size: 100% 100%; font-size: 1.1em; text-decoration:none;color:#000;padding:5px 5px 5px 40px !important; }Now abide by next code inward Blogger template.<div expr:class=""widget-content " + data:display + "-label-widget-content"">Replace the to a higher house work of code amongst below code.
<div expr:class=""widget-content " + data:display + "-label-widget-content"" id="categories">Now everything is Done. Save template. Refresh your blog.
0 Response to "Gradient Categories Hovering Widget For Blogger Using Css, Without Javascript"
Post a Comment