Most of us are using Facebook Like box to increase the count of Likes. The default similar box tin endure customized to dissimilar mode using CSS. The consummate tutorial on how to add, customize too stylify your Facebook Like box / Fan box to your Blogger blog.
Facebook similar box is real mutual inward most of the blogs. Most of the bloggers utilization this similar box, sometime called every bit Fan box, to increase the subscriber count. Facebook provides a real expert
customization tool to brand our ain box, but the work alongside this tool is nosotros can't customize the mode of the box. Most of desire a box which has same mode of our Blog template, right?.
The default mode of Facebook similar tin endure changed past times adding around CSS to your template. I prepared a demo of four types of customizations. You tin persuasion these past times visiting this link.
Demo We are commencement this tutorial alongside default Facebook similar box.
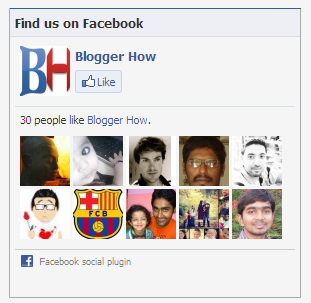
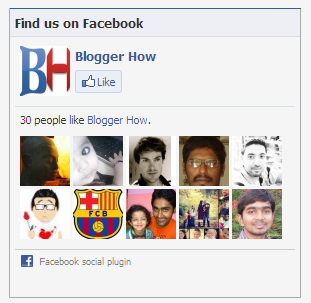
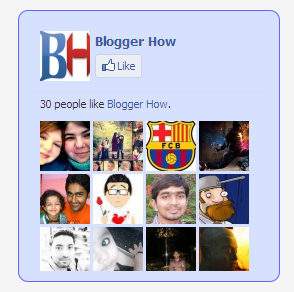
The default Facebook similar box
 |
| The default Facebook similar box |
Visit Facebook customization page, they are providing four dissimilar methods to add together Like box. Out of these, I am next the maiden of all one,
HTML5 compatible. In this method, nosotros convey to add together Javascript SDK to our weblog template.
Steps
- Where create you lot desire to add together the Like box. If you lot are adding it inward sidebar or footer, larn to the Layout > click on Add Widget. Add the HTML/Javascript box, add together the next code to it too salvage it.
<div class="fb-like-box" data-href="http://www.facebook.com/blogger.how" data-width="292" data-show-faces="true" data-stream="false" data-header="true"></div>
Possible customizations are: alter width past times changing 292 (minimum is 292), plough off faces past times changing truthful (blue color) inward to false, exhibit posts from pages past times changing fake (red color) to truthful too Remove the "Find us on Facebook" header past times changing truthful (yellow color) inward to false. Don't forget to alter the Facebook page address (violet color).
- Go to Template, Use the Ctrl+F to discovery the
<body> tag too add together next code simply earlier it. <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> - Save the template too preview changes. You are done
Adding the customized version
I convey prepared around customized versions to learn you lot how to create it. The steps for adding each version is most same. Follow the steps
- Use Ctrl+F to discovery
]]><b:/skin> too add together the CSS simply earlier it. Choose whatever of the below mode too add together the corresponding mode here - Same pace every bit above. If you lot are adding it inward sidebar or footer, larn to the Layout > click on Add Widget. Add the HTML/Javascript box, add together the next code to it too salvage it. Don't forget to alter the Facebook page address (violet color).
<div class="BloggerHowFB"> <div class="FBWrap"> <div class="fb-like-box" data-width="245" data-height="290" data-href="http://www.facebook.com/blogger.how" data-border-color="#F4F4F4" data-show-faces="true" data-stream="false" data-header="false"> </div> </div> </div>
- Go to Template, Use the Ctrl+F to discovery the
<body> tag too add together next code simply earlier it. <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk')); </script> - Save the template. Now select the CSS from the below listing or brand your own..
Different Customizations
Please come across the demo to persuasion dissimilar customizations..
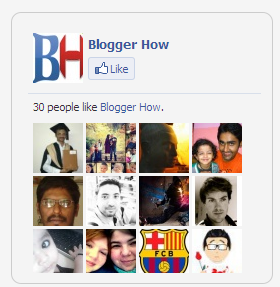
Demo Customization 1
 |
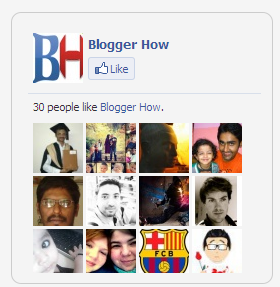
| Another color combination |
Add next CSS (step 1) every bit I told inward "Adding the Customized version". Corresponding CSS is
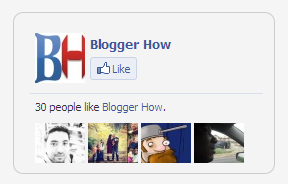
.BloggerHowFB { background-color:#F4F4F4; width:250px; padding:10px 0 10px 10px; height:250px; border:1px enterprise #CCCCCC; border-radius:10px; } .FBWrap { height:250px; overflow:hidden; } Customization 2: One row of subscriber images
 |
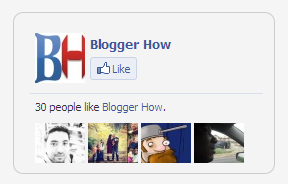
| 1 row of subscriber images |
Corresponding CSS is
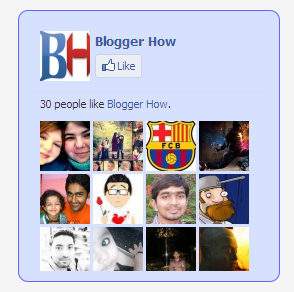
.BloggerHowFB { background-color:#F4F4F4; width:250px; padding:10px 0 10px 10px; height:140px; border:1px enterprise #CCCCCC; border-radius:10px; } .FBWrap{ height:140px; overflow:hidden; } Customization 3: Another color combination
 |
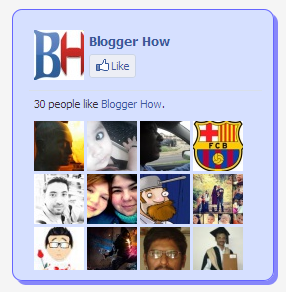
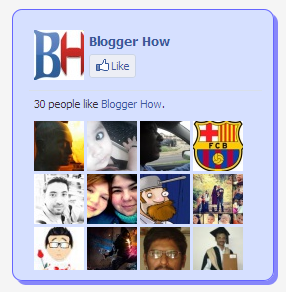
| Blue color combination |
Corresponding CSS is
.BloggerHowFB { background-color:#D6E0FF; width:250px; padding:10px 0 10px 10px; height:250px; border:1px enterprise #6666FF; border-radius:10px; } .FBWrap { height:250px; overflow:hidden; } Customization 4: Adding shadow to the box
 |
| Add shadow to the Facebook similar box |
Corresponding CSS is
.BloggerHowFB4 { background-color:#D6E0FF; width:250px; padding:10px 0 10px 10px; height:250px; border:1px enterprise #6666FF; border-radius:10px; box-shadow: 4px 4px 0px rgba(0, 0, 255, 0.45); } .FBWrap4 { height:250px; overflow:hidden; } By comparison higher upward codes, you lot tin mode your own. If you lot convey whatever problem, permit me know inward comments..





0 Response to "Add In Addition To Customize Facebook Similar Box Using Css"
Post a Comment